通过行云管家应用中心,可以管理您的工具宿主机以及工具应用,并且可以根据实际需要,发布自定义工具。
一、添加应用宿主机
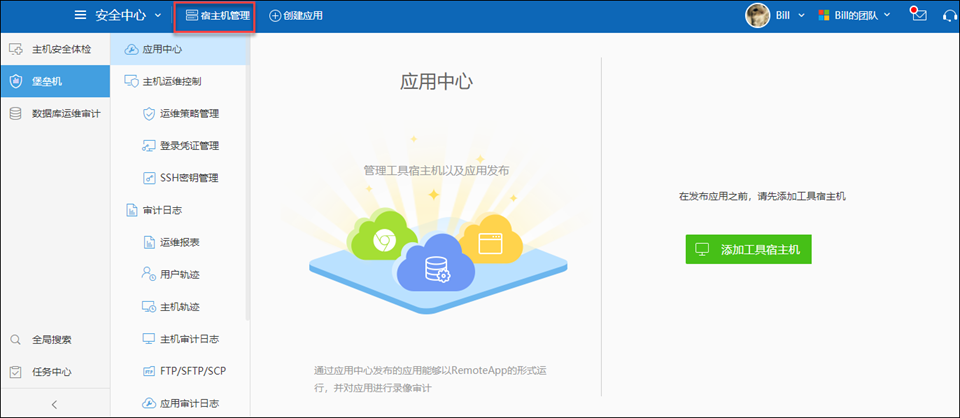
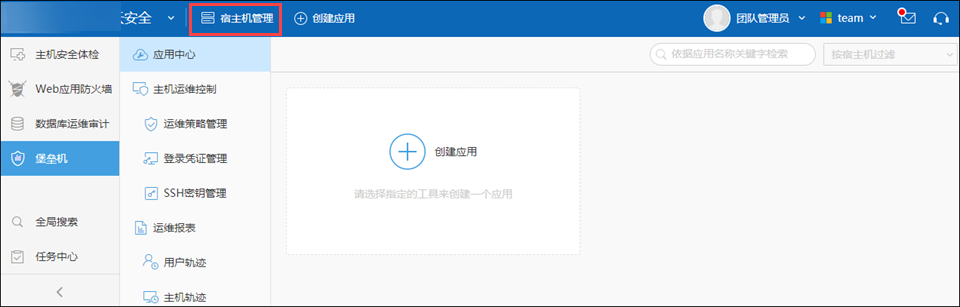
1.1、登录行云管家后,点击“安全中心”菜单里“堡垒机”栏目中的“应用中心”,即可进入应用中心界面。点击“宿主机管理”,弹出宿主机管理框;

1.2、在弹出的宿主机管理框中,点击“添加宿主机”按钮,弹出创建宿主机对话框 ;

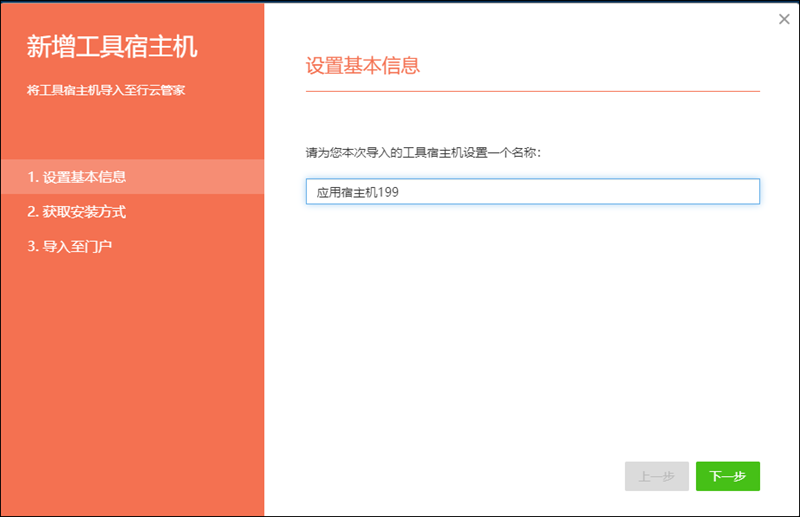
1.3、设置基本信息,为您导入的应用宿主机设置一个名称 ;

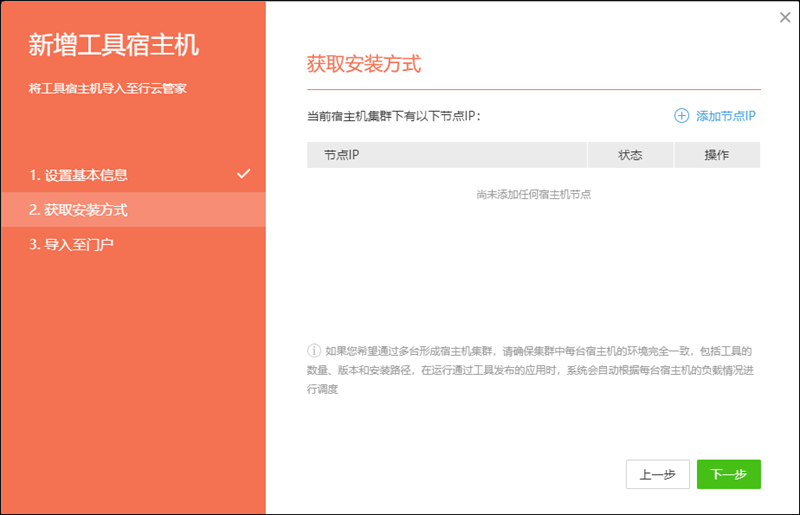
1.4、点击“添加节点 IP”,将弹出“增加宿主机节点”框;

1.5、请根据实际情况处理:
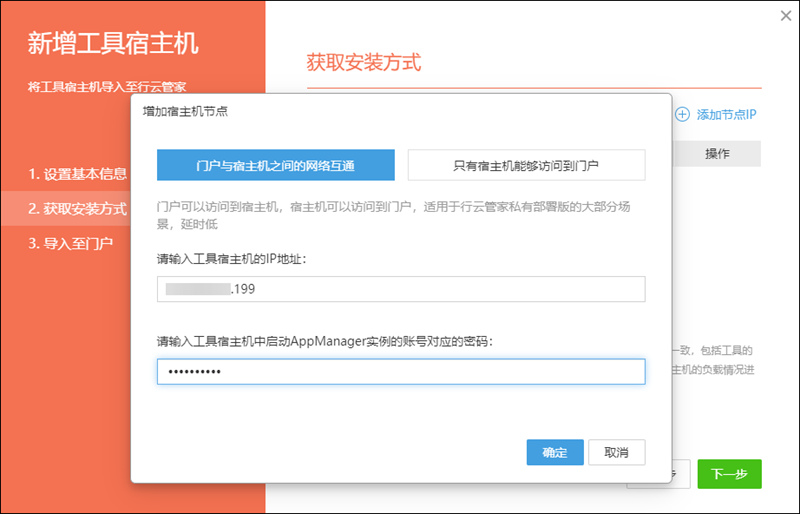
1.5.1、如果将要用作应用宿主机的主机与门户之间网络是互通的,即门户可以访问到宿主机,宿主机也可以访问到门户,则选取“门户与宿主机之间的网络互通”方式添加宿主机,输入宿主机 IP,输入启动 AppManager 实例的账号对应的密码(例如工具宿主机 Administrator 的密码),再点击确定,即可添加一个宿主机节点 ;

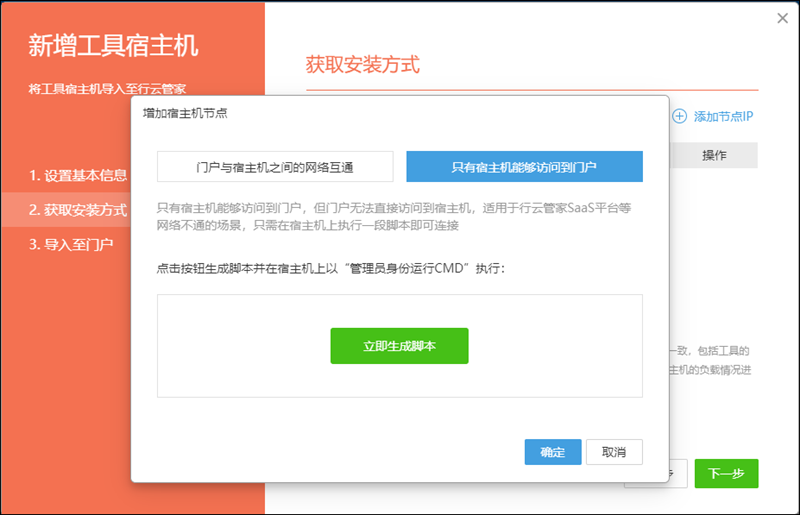
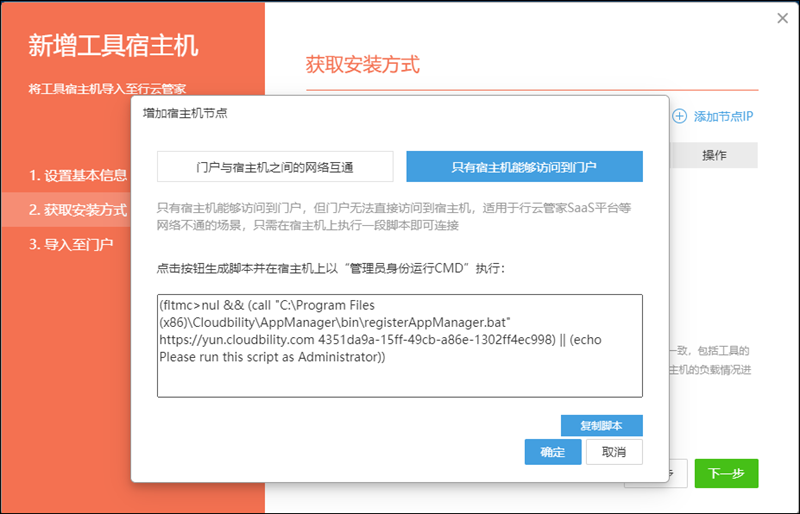
1.5.2、如果将要用作应用宿主机的主机能够连通门户,则选取“只有宿主机能够访问到门户”方式添加宿主机,点击“立即生成脚本”,将生成脚本,复制该脚本,到您要将其作为应用宿主机的 Windows2012 主机中,以管理员身份运行 CMD,然后在 CMD 中执行该脚本,待该脚本执行完毕,即可添加一个宿主机节点 ;


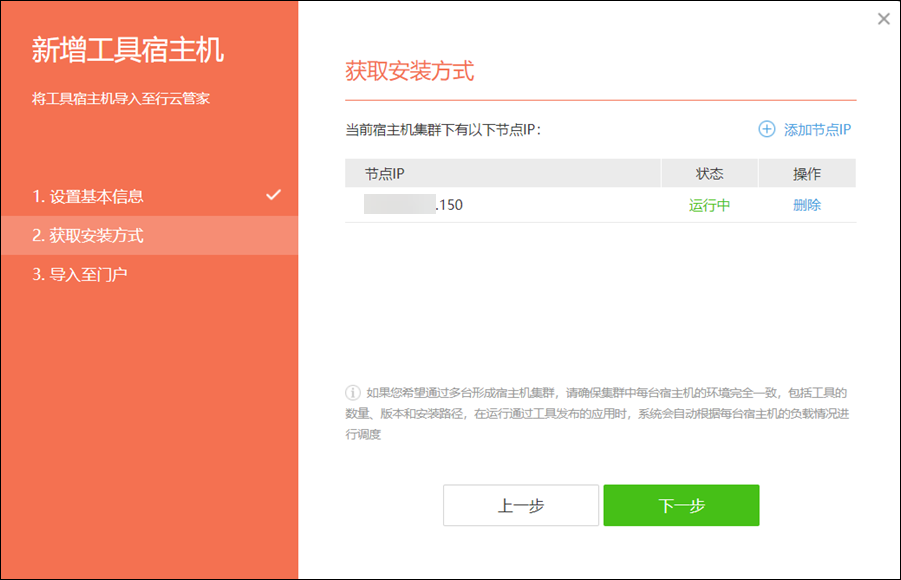
1.6、可以添加多个应用宿主机节点,以组成集群。添加完应用宿主机节点后,点击“下一步” ;

1.7、最后,点击“关闭”,完成应用宿主机添加 ;

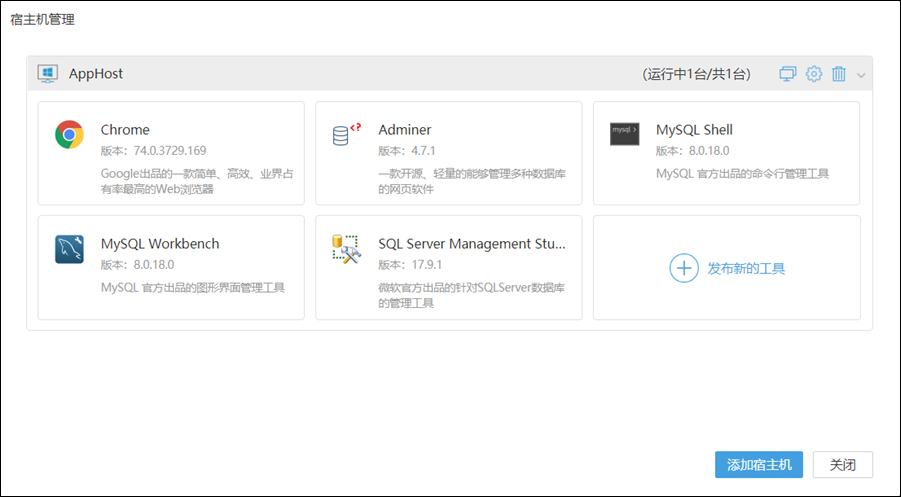
1.8、添加宿主机后,返回宿主机管理框中,可以看到添加的宿主机,其状态显示本宿主机共有几个集群节点,有几个处于“运行中”,并可查看到预置的默认工具 ;

二、发布新的工具
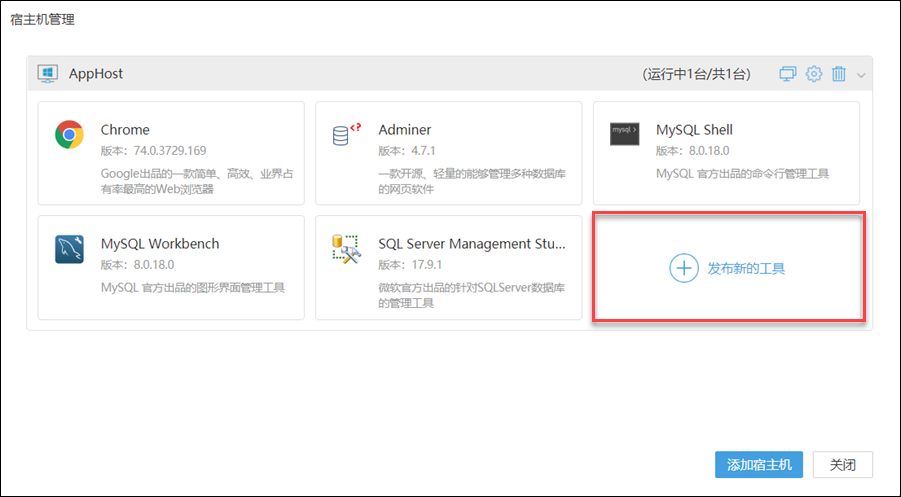
2.1、点击“宿主机管理”;

2.2、点击“发布新的工具”;

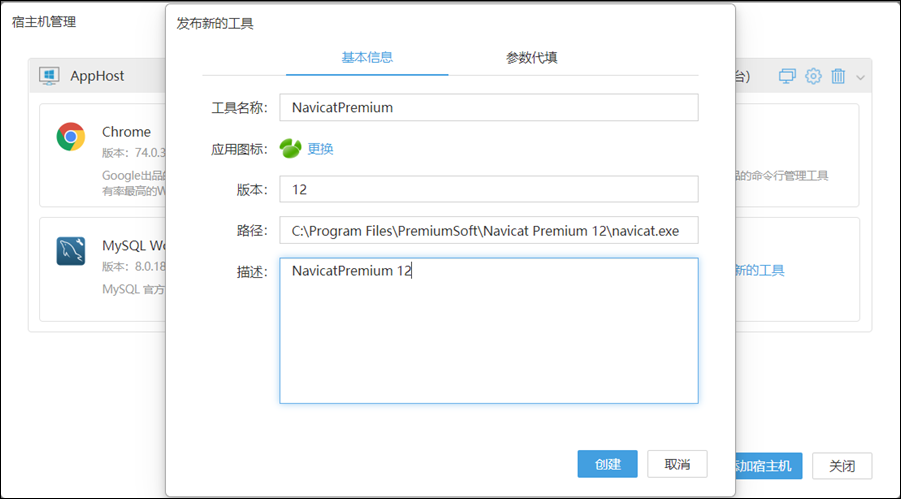
2.3、填写“基本信息”;
填写“工具名称”、选择或自行上传“应用图标”、填写工具“版本”号、填写工具的“路径”、填写工具的“描述”;

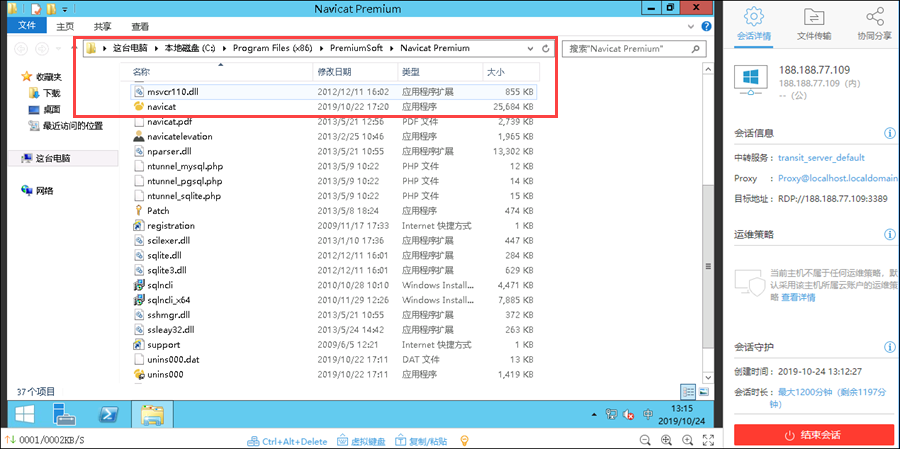
注意:“路径”这里您需要登录到宿主机中,自行完成新工具的安装,并记录下工具的安装路径(绝对路径),如下图路径是 C:/Program Files|MySQL/MySQL Workbench 8.0 CE/MySQLWorkbench.exe。

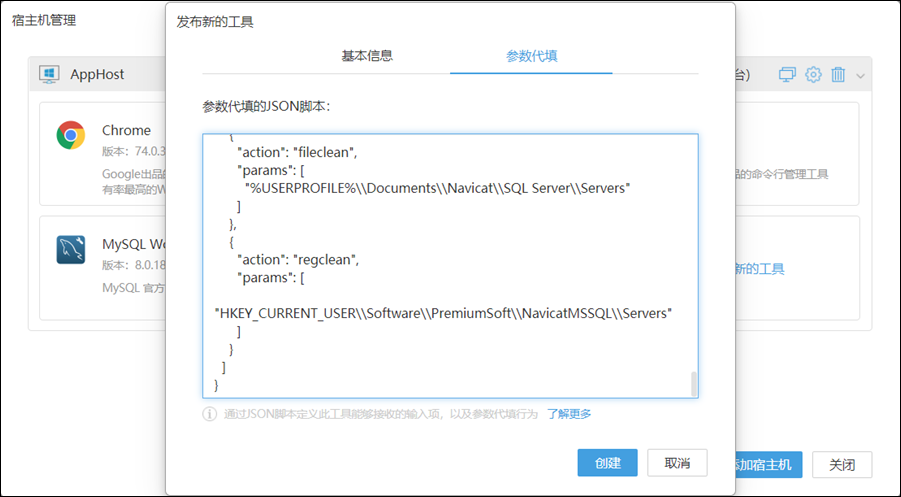
2.4、填写“参数代填”;
在这里您可以通过 JSON 脚本定义此工具能够接收的输入项,以及参数代填行为,以此来实现远程数据库工具后该工具自动代填数据库信息。具体填写方式请参考参数代填指引

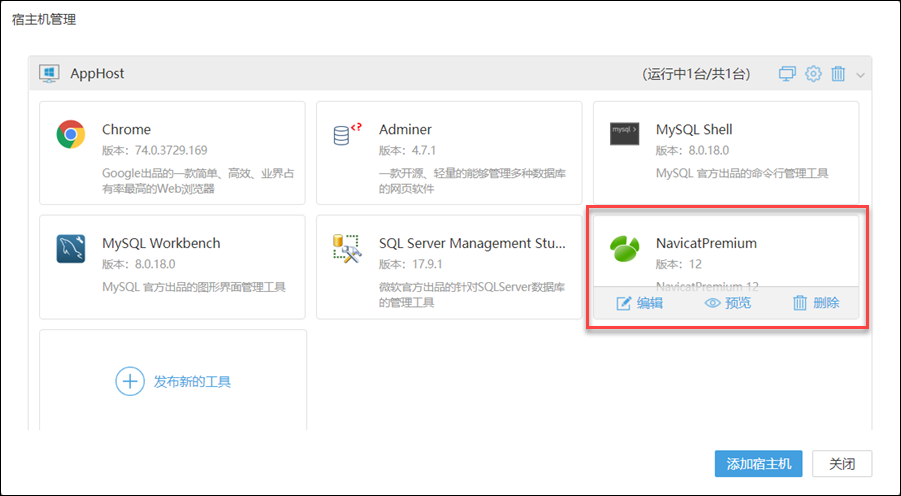
2.5、创建完成如图,您可以编辑、预览、删除该工具信息;

三、创建应用
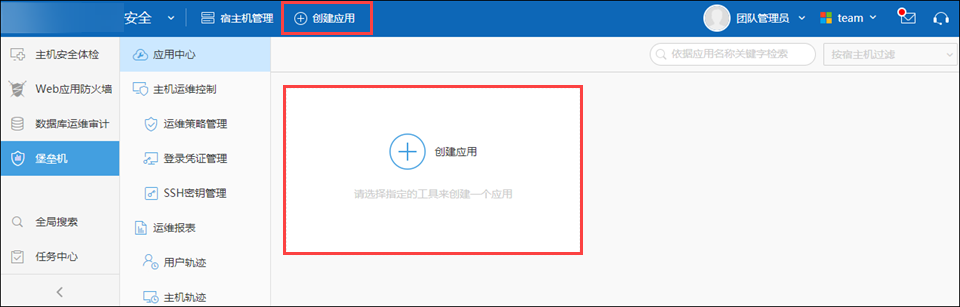
3.1、返回至应用中心界面,点击“创建应用”,将弹出创建应用对话框;

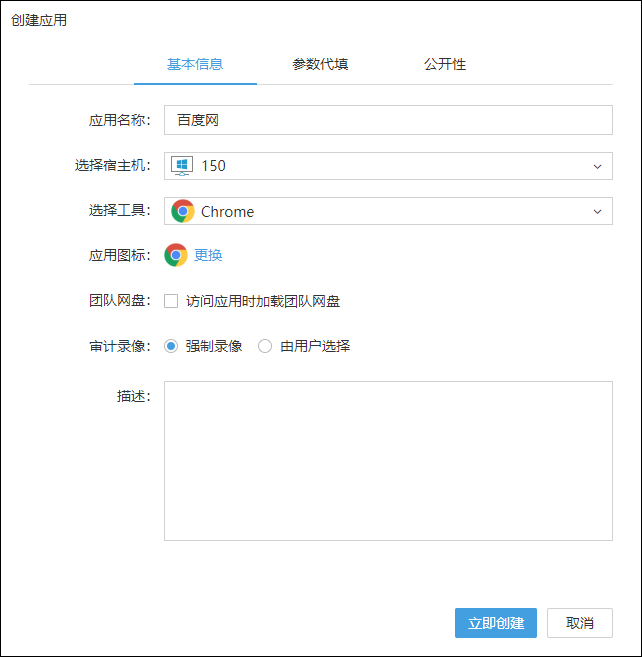
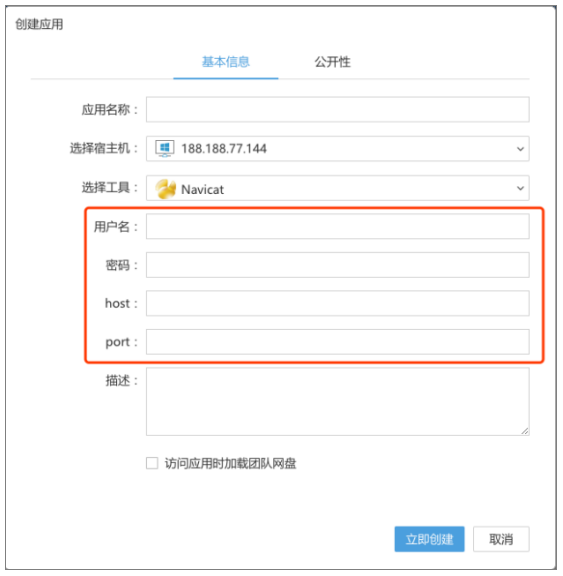
3.2、“基本信息”:我们这里以通过发布的工具“谷歌浏览器”为例来创建一个应用“百度网”为例,在创建应用框中,填写“应用名称”、选择对应的“宿主机”、选择“工具”、选择应用的“图标”、选择访问应用时是否加载“团队网盘”、选择是否强制“审计录像”;

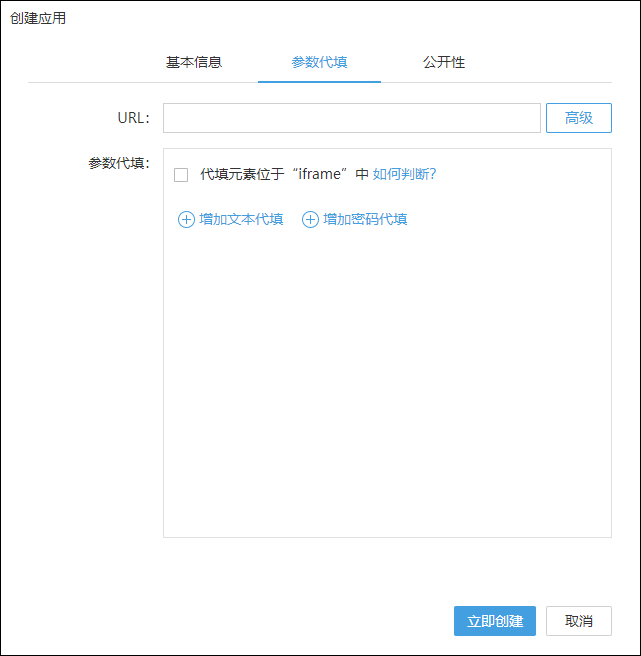
3.3、“参数代填”:填下网站的 URL,例如www.baidu.com,参数代填请参考chrome代填指引以及参数代填指引;

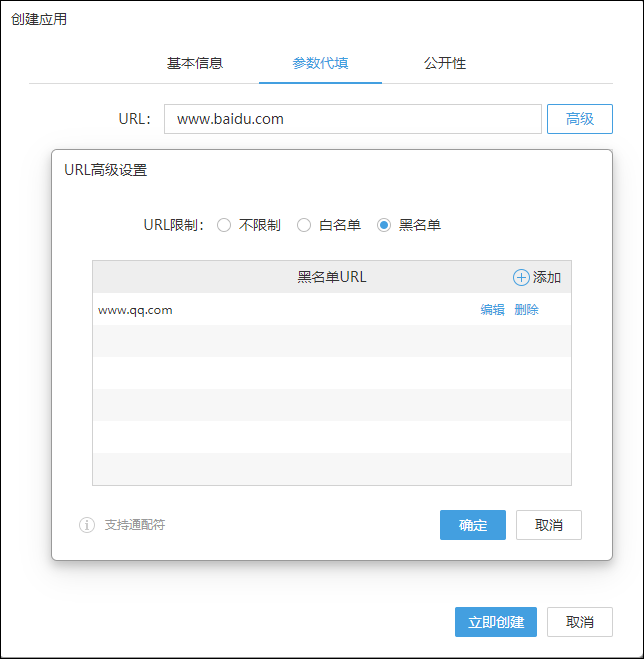
3.4、在 URL 的“高级”这里,我们还可以通过黑名单白名单设置远程会话应用后只允许访问哪些网站或不允许访问哪些网站;

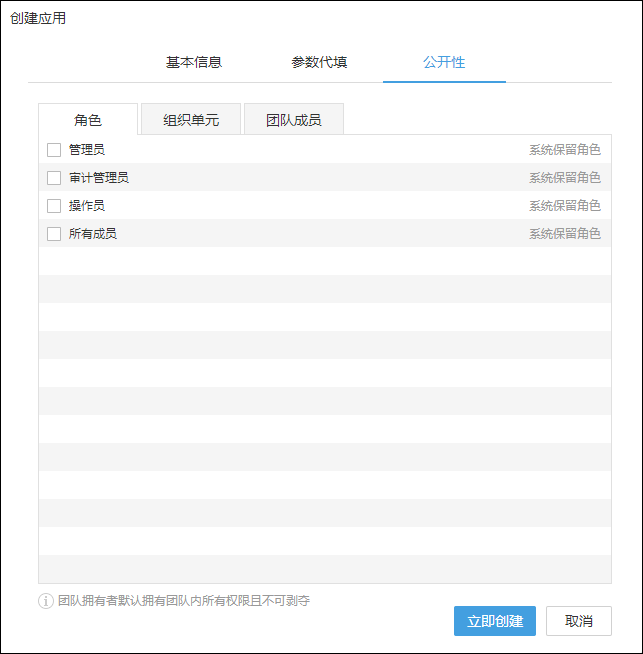
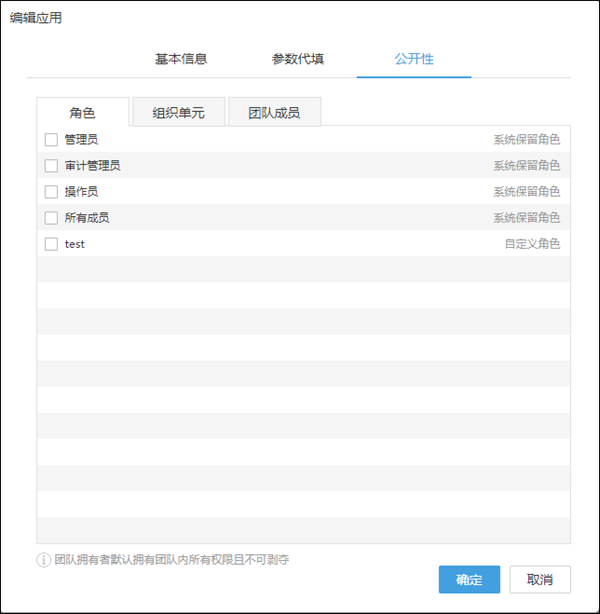
3.5、“公开性”:在这里我们选择应用要授权的角色、部门以及用户,点击“立即创建”即可创建应用;

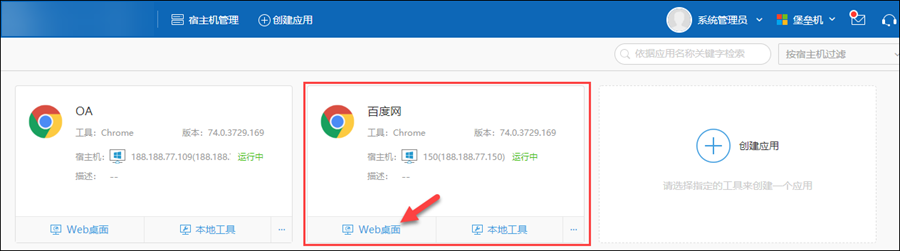
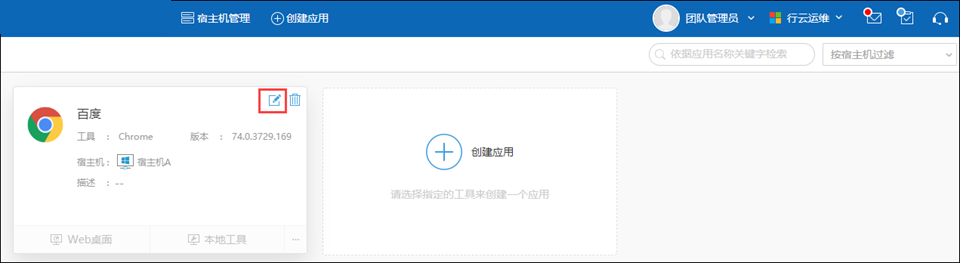
3.6、返回至应用中心界面,即可查看到创建的应用。此时,点击“百度网”的“Web 桌面”即可打开该应用;

四、如何填写 Chrome 代填参数
我们以通过应用中心的 Chrome 浏览器登录阿里云控制台为例,介绍一下 Chrome 应用的代填方法:
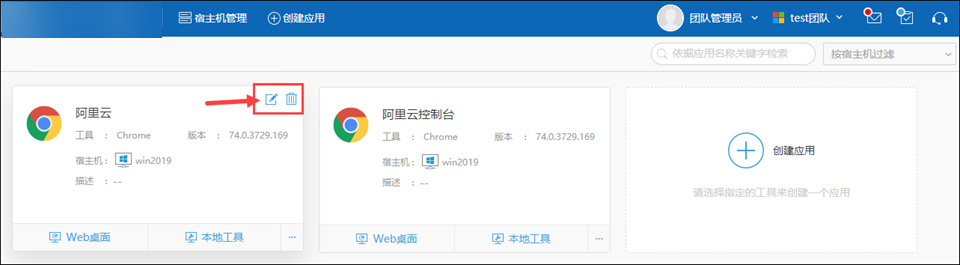
4.1、编辑应用
如图,点击“编辑”按钮:

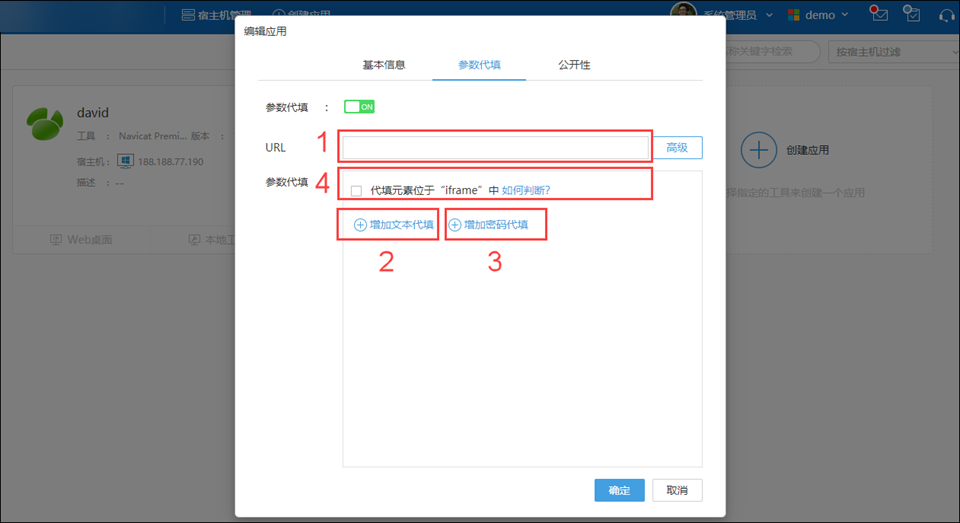
4.2、选择参数代填
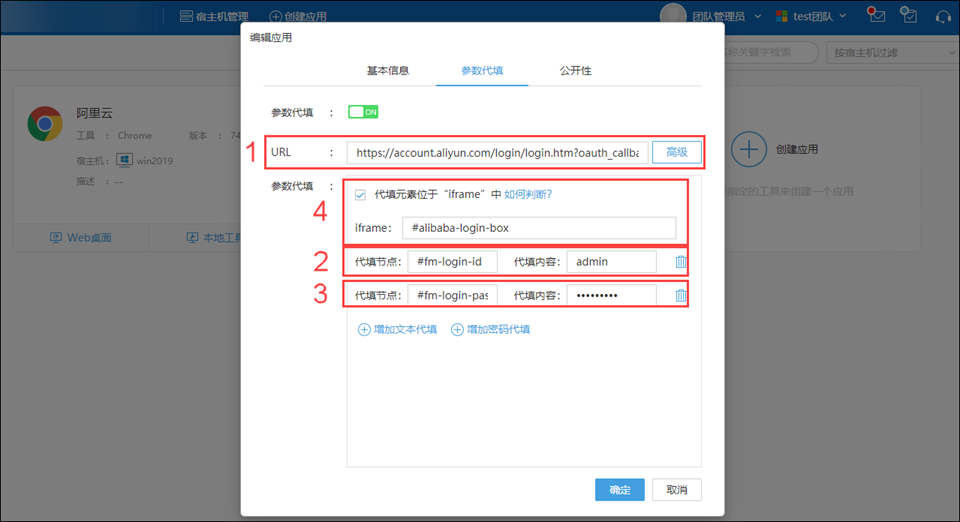
请切换至“参数代填”标签页,最终要完成如图信息的填写:“URL”、“文本代填节点”(也就是账号)、“密码代填节点”、“iframe”(网址一般没有 iframe,有的话就要填),具体填写方式请参考后续步骤;

4.3、填写“URL”
请根据您实际的 WEB 网址填入 URL,例如阿里云登录网址是https://account.aliyun.com/login/login.htm?oauth_callback
4.4、增加文本代填
(1)点击“增加文本代填”(也就是代填账号),此时会要求填写“代填节点”以及“代填内容”;
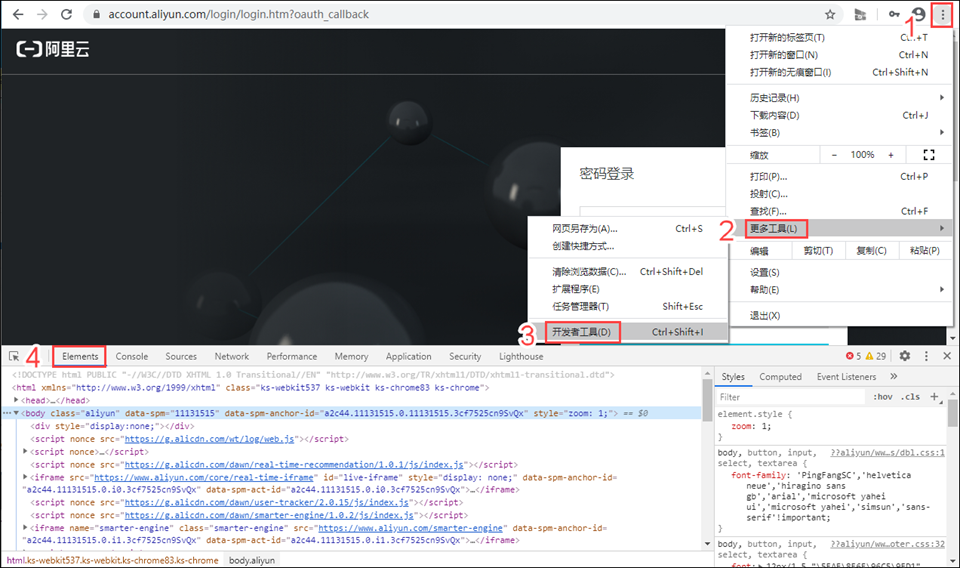
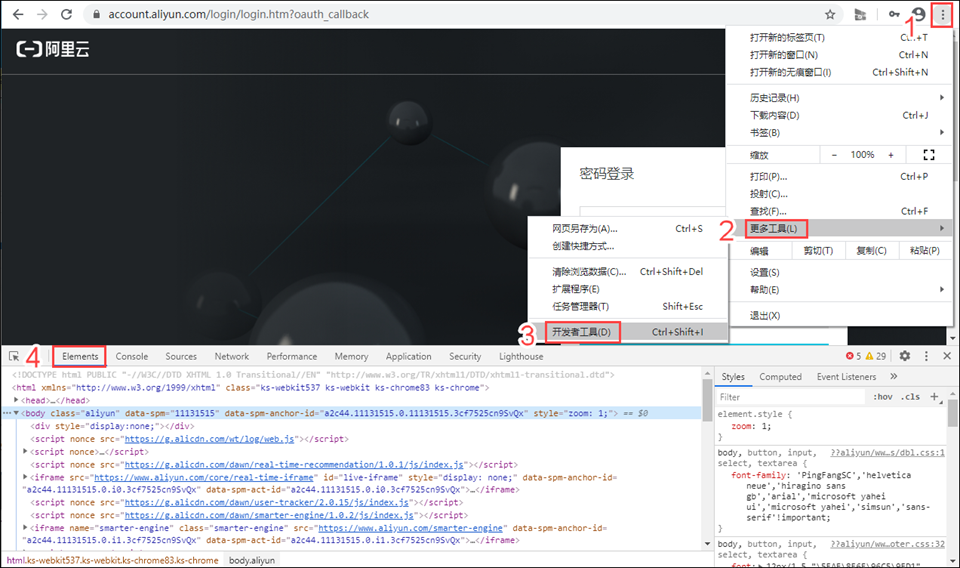
(2)另外打开一个网页,并打开阿里云登录网址,然后按如图步骤在当前网页打开“开发者工具”,并选择“Elements”;

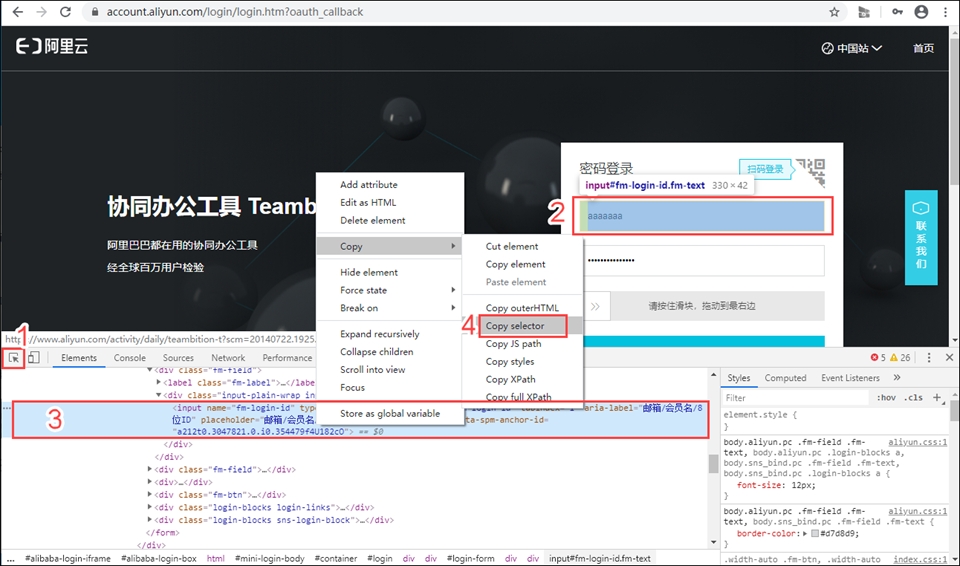
(3)如图,在“开发者工具”里点击最左边的“鼠标箭头图标”,然后把您自己的鼠标移动到填写账号的框那里,此时“开发者工具”的“Elements”会对应标蓝色,在这里右键鼠标,然后选择“Copy”,选择“Copy selector”,然后请回到行云管家网页里粘贴到“代填节点”里;

(4)“代填内容”请填写您需要代填的具体账号;
4.5、增加密码代填
(1)点击“增加密码代填”,此时会要求填写“代填节点”以及“代填内容”(“密码代填”节点中的填写内容会以密文展示);
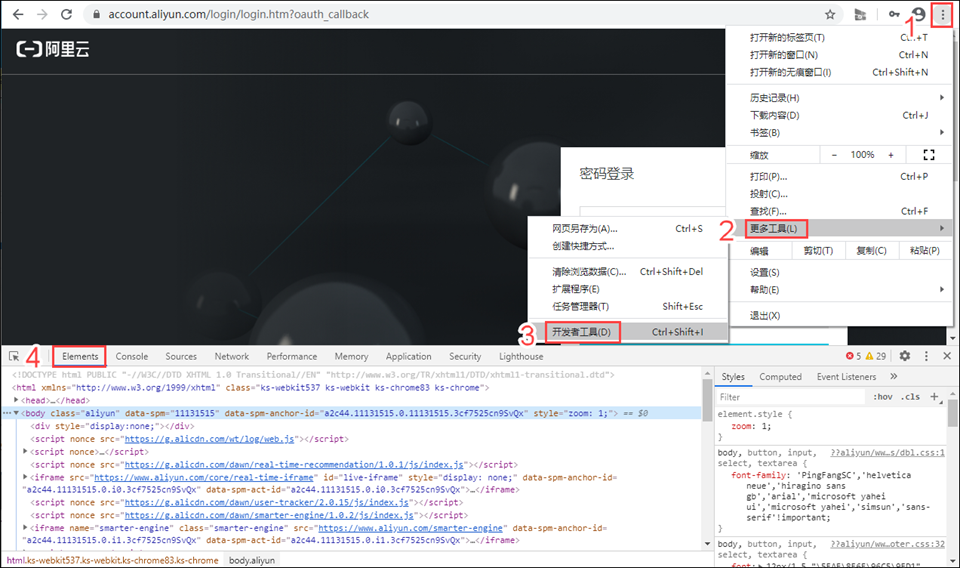
(2)打开刚才阿里云登录网址,和上述步骤一样同样打开当前网页的“开发者工具”,并选择“Elements”;

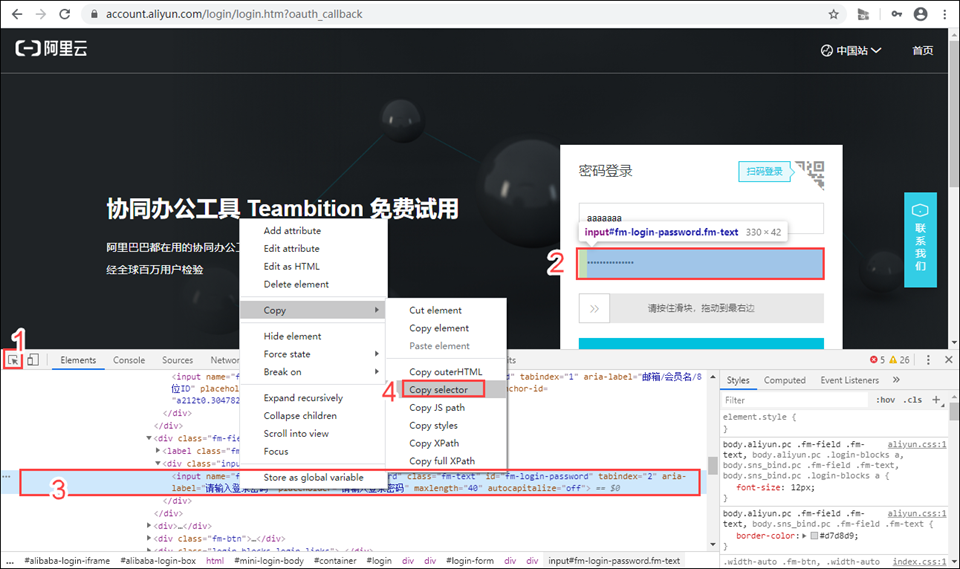
(3)如图,在“开发者工具”里点击最左边的“鼠标箭头图标”,然后把您自己的鼠标移动到填写密码的框那里,此时“开发者工具”的“Elements”会对应标蓝色,在这里右键鼠标,然后选择“Copy”,选择“Copy selector”,然后请回到行云管家网页里粘贴到“代填节点”里;

(4)“代填内容”请填写您需要代填的账号对应的密码;
4.6、判断代填元素是否属于 iframe
一般网站没有 iframe,可以先不管这项试着保存后打开应用,看是否自动代填成功,如果没成功,则可以继续这一步来查看该网站是否属于 iframe,阿里云登录网站属于 iframe;
(1)打开刚才阿里云登录网址,和上述步骤一样同样打开当前网页的“开发者工具”,并选择“Elements”;

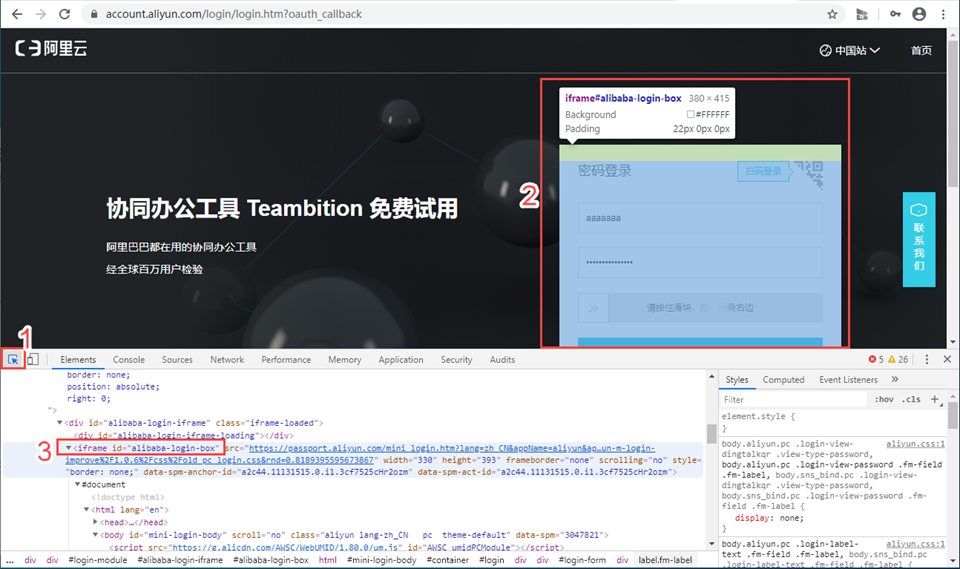
(2)如图,在“开发者工具”里点击最左边的“鼠标箭头图标”,然后把您自己的鼠标移动到填写整个登录框那里,此时可以看到框里有显示“iframe#alibaba-login-box”,证明阿里云登录网站属于 iframe,并且下面的“开发者工具”的“Elements”对应标蓝色里有显示 iframe id="alibaba-login-box",在这里右键鼠标,然后选择“Copy”,选择“Copy selector”,然后请回到行云管家网页里把#alibaba-login-box 粘贴到“iframe”里;

4.7、最终阿里云登录网站参数代填填写如图

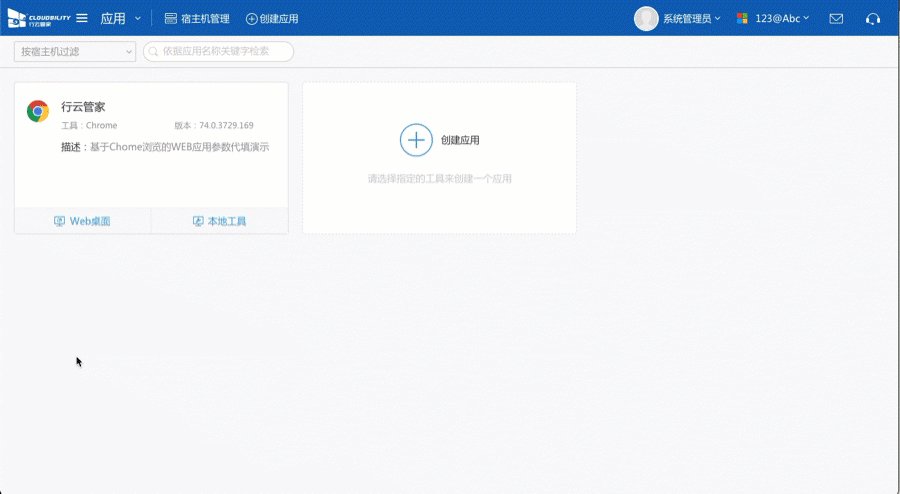
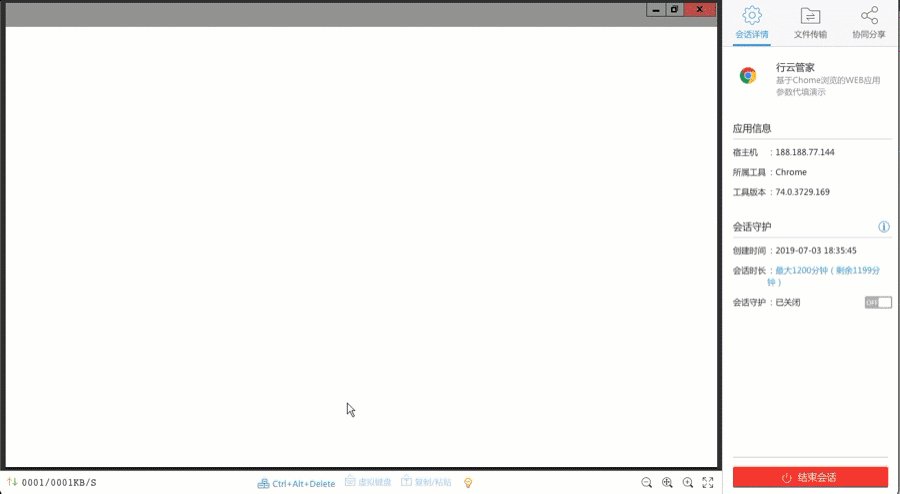
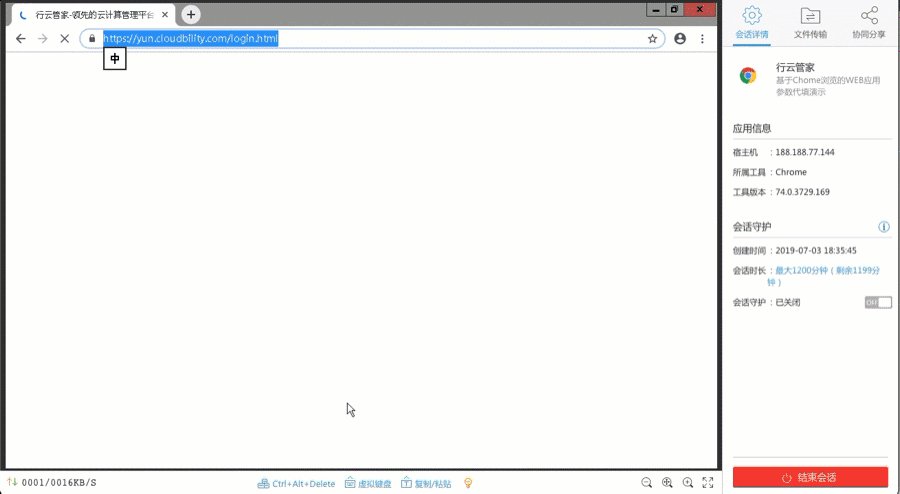
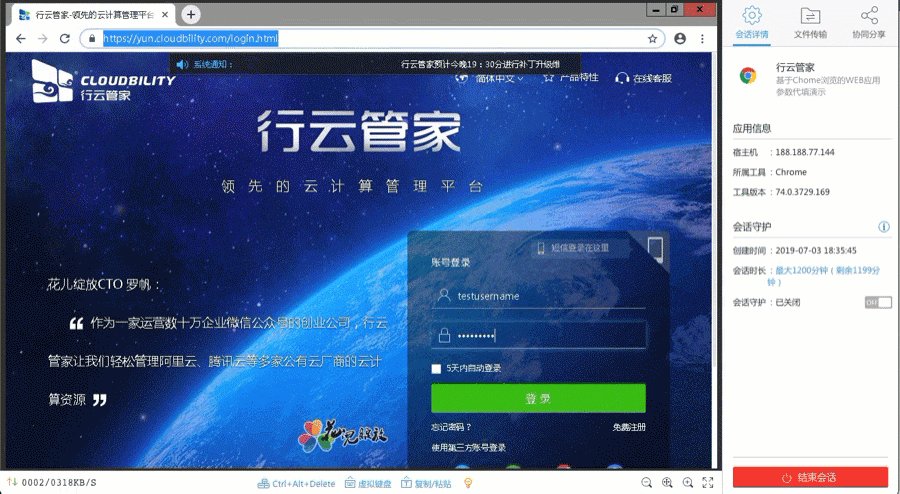
4.8、网站 chrome 参数代填效果如图(这里以登录行云管家的 gif 图为例)
通过应用中心的 Chrome 浏览器访问行云管家,代填效果如下:

五、参数代填 JSON 脚本
我们以数据库客户端工具 MySQL Workbench 为例,来进行参数代填 JSON 脚本说明。
(为了方便使用,这里为您准备了一些参数代填的 JSON 样例脚本)
5.1、使用场景举例
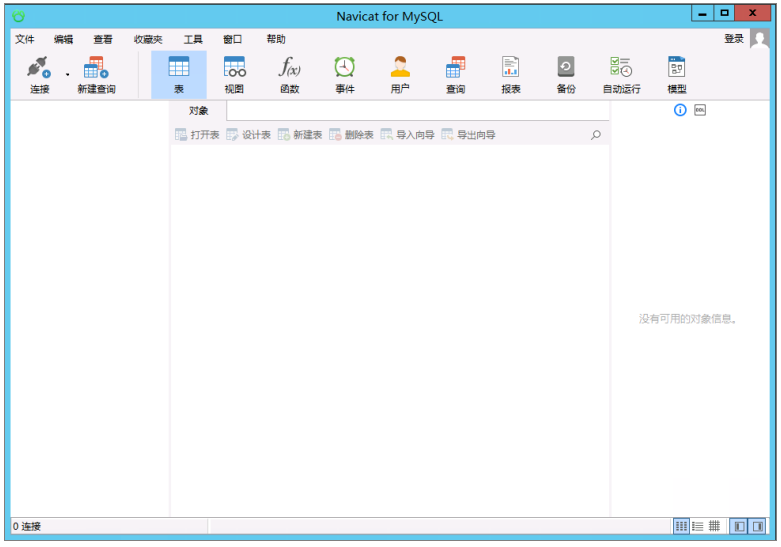
首先,我们来看一下 MySQL Workbench 工具是如何连接到数据库服务端的。
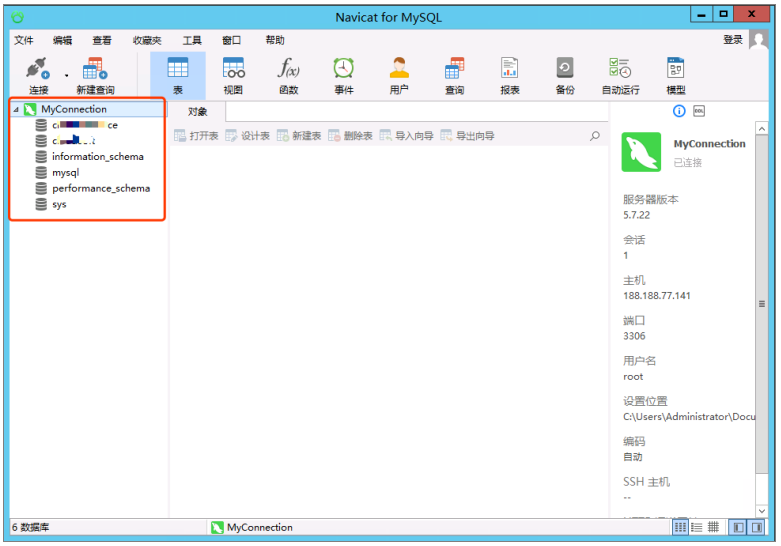
打开的 MySQL Workbench 的界面如下:(不同版本的 MySQL Workbench 其界面会有不同,这里以 MySQL Workbench 8.0 CE 为例):

在 MySQL Workbench 工具中,如果我们要连接到一个 MySQL 数据库,我们的操作过程如下:
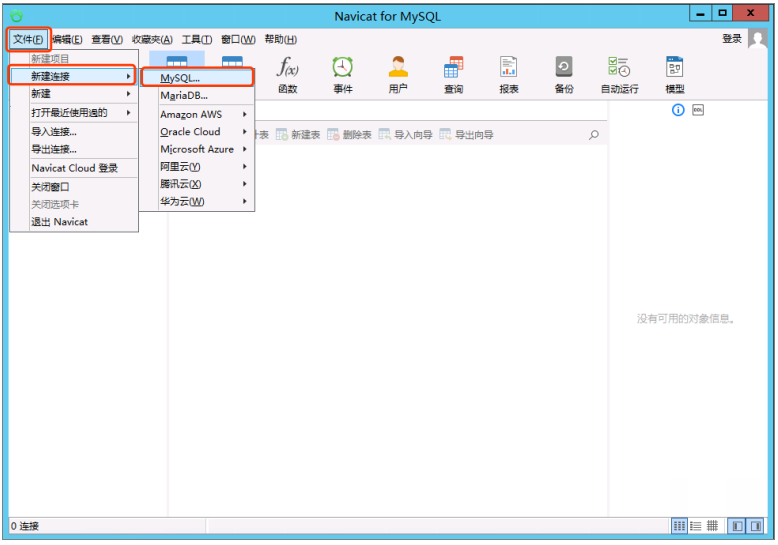
(1)在 MySQL Workbench 主界面中,点击“文件”菜单,然后将鼠标移动到弹出菜单中的“新建连接”菜单项之上,再将鼠标移动到弹出的子菜单中的“MySQL...”菜单项之上,并点击“MySQL...”菜单项,将会弹出 MySQL 新建连接对话框

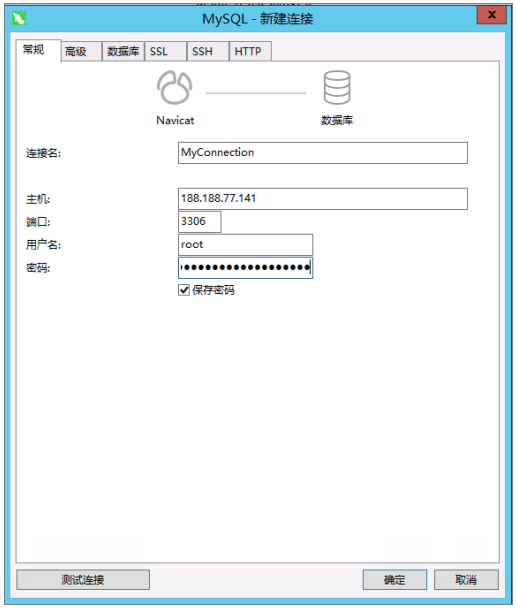
(2)在 MySQL 新建连接对话框中,我们需要输入“连接名”、“主机”(IP 地址或主机名)、“端口”、“用户名”及“密码”这几项信息,然后点击“确定”按钮,即可连接到 MySQL 数据库


总结上述 MySQL Workbench 连接到 MySQL 数据库的过程,我们会发现,有两部分信息需要处理:
a)通过点击特定的菜单项,打开“MySQL 新建连接对话框”;
b)在“MySQL 新建连接对话框”中,要输入 MySQL 的 IP 地址等特定的信息,以连接到 MySQL;
5.2、什么是参数代填
那么,所谓参数代填,指的是这样一个场景:在行云管家将这个 MySQL Workbench 作为一个工具发布后,我们在使用发布的 MySQL Workbench 来连接指定的数据库时, 行云管家可以自动点击 MySQL Workbench 的特定菜单项来打开“新建连接对话框”,并将您事先给出的“主机”、“端口”、“用户名”及“密码”这几项信息填入到“MySQL 新建连接对话框”中的特定位置,然后自动点击“确定”按钮,连接至 MySQL 数据库。
5.3、参数代填 JSON 脚本
简而言之,我们的 JSON 脚本是用来描述上述参数代填过程所需的各项信息的,它最少包括两部分,即:
(1)操作描述:描述点击菜单项打开“新建连接对话框”,然后向“新建连接对话框”中相应位置填入“主机”、“端口”等各项内容,再点击“确定”按钮的过程;
(2)参数描述:填写“新建连接对话框”所需的各项信息,包括“主机”、“端口”、“用户名”及“密码”等;
在行云管家中发布的工具,往往会授权予多人,换而言之,行云管家中发布的工具会同时被多人使用,这样一来,就存在数据安全的问题,即是说用户 A 使用工具后留下的数据为了安全而不应该被用户 B 看到。那么,如果用户 A 使用工具之后,将其使用工具所留下的数据从文件系统中清理掉,则用户 B 在使用工具时就无法看到用户 A 所留下的数据,从而保证数据安全。
为了数据安全,通常 JSON 脚本中还包括第三部分:清理描述,这部分内容用于描述“关闭工具后,需要对操作(文件)系统做哪些清理操作”。
总结一下,参数代填 JSON 脚本主要包括三部分:
a) 参数描述;
b) 操作描述;
c) 清理描述;
5.4、参数代填 JSON 脚本样例
一个 MySQL Workbench 工具参数代填 JSON 脚本样例如下:
{
"meta_comment" : "meta是用来定义参数和自动代填变量信息的属性,是一个数组,如果没有任何变量,请定义一个空数组",
"meta" : [
{
"name" : "userName",
"label" : "用户名",
"type" : "text"
},
{
"name" : "password",
"label" : "密码",
"type" : "password"
},
{
"name" : "host",
"label" : "host",
"type" : "text"
},
{
"name" : "port",
"label" : "port",
"type" : "text"
}
],
"autoFillInfo": {
"title": "MySQL Workbench",
"timeout": 10,
"maximize": false,
"action": [
{
"desc": "点击开始菜单",
"target": {
"desc": "标签为ActionMainMenuBar的控件,在相对位置(0,0)上点击",
"text": "ActionMainMenuBar"
},
"event": "mouse",
"param": [
[
10,
10
],
"left"
],
"wait": 0.5
},
{
"desc": "移动到子菜单上",
"target": {
"desc": "类型为TThemedPopupMenu的控件",
"class": "TThemedPopupMenu"
},
"event": "mouse",
"param": [
[
10,
10
],
""
],
"wait": 1
},
{
"desc": "点击打开菜单",
"target": {
"desc": "类型为TThemedPopupMenu的控件",
"class": "TThemedPopupMenu"
},
"event": "mouse",
"param": [
[
10,
10
],
"left"
],
"wait": 1
},
{
"desc": "隐藏输入法,此步骤可能失败,但是失败后仍然继续",
"target": {
"desc": "类型为NativeHWNDHost的控件",
"class": "NativeHWNDHost",
"seq":0
},
"event": "hide",
"param": [true],
"wait": 1,
"continue":true
},
{
"desc": "输入连接名",
"target": {
"desc": "最后一个Edit控件",
"class": "TEdit",
"seq": -1
},
"event": "message",
"param": [
"WM_SETTEXT",
"${_timestamp}"
],
"wait": 1,
"focus": true
},
{
"desc": "输入host",
"target": {
"desc": "第一个Edit控件(从0开始)",
"class": "TEdit",
"seq": 0
},
"event": "message",
"param": [
"WM_SETTEXT",
"${host}"
],
"wait": 1
},
{
"desc": "输入port",
"target": {
"desc": "第四个Edit控件(从0开始)",
"class": "TEdit",
"seq": 3
},
"event": "message",
"param": [
"WM_SETTEXT",
"${port}"
],
"wait": 1
},
{
"desc": "输入用户名",
"target": {
"desc": "第三个Edit控件(从0开始)",
"class": "TEdit",
"seq": 2
},
"event": "message",
"param": [
"WM_SETTEXT",
"${userName}"
],
"wait": 1
},
{
"desc": "输入密码",
"target": {
"desc": "第二个Edit控件(从0开始)",
"class": "TEdit",
"seq": 1
},
"event": "keyboard",
"param": [
[
10,
10
],
"${password}"
],
"wait": 1
},
{
"desc": "点击ok按钮",
"target": {
"desc": "第二个Tbutton控件(从0开始)",
"class": "TButton",
"seq": 2
},
"event": "mouse",
"param": [
[
10,
10
],
"left"
],
"wait": 1
}
]
},
"postRun": [
{
"action": "fileclean",
"params": [
"%USERPROFILE%\\Documents\\MySQL Workbench"
]
},
{
"action": "regclean",
"params": [
"HKEY_CURRENT_USER\\MySQL Workbench\\Servers"
]
},
{
"action": "command",
"params": [
"echo",
"test"
]
}
]
}
样例说明:
a)上述样例中“meta”部分即为“参数描述”部分。其描述了代填的参数有四个,分别为:“用户名”、“密码”、“host”和“port”。这四个参数将会出现在“创建应用”对话框中(参考前述“创建应用”一节)。

b)上述样例中“autoFillInfo”部分即为“操作描述”部分。其描述了进行代填操作时点击菜单项打开“新建连接对话框”,然后向“新建连接对话框”中相应位置填入“主机”、“端口”等各项内容,再点击“确定”按钮的过程。
c)上述样例中“postRun”部分即为“清理描述”部分。其描述了关闭 MySQL Workbench 工具后,需要对操作(文件)系统做哪些清理操作。
5.5、JSON 脚本样例下载
为了方便使用,这里为您准备了一些参数代填 JSON 脚本样例,样例包括内容见下表,请【下载】。
| 客户端工具 | 客户端版本 | 数据库类型 | JSON文件 |
|---|---|---|---|
| MySQL Workbench | 8.0.18 | MySQL | MySQLWorkbench-8-mysql.json |
| PLSQL Developer | 13 | Oracle | plsql-13-oracle-param.json |
| SQL Plus | 18.5 | Oracle | sqlplus-18.5-oracle-param.json |
| Toad | 13 | Oracle | toad-13-oracle.json |
| SQL Server Management Studio (SSMS) | 17.9.1 | SQLServer | smss-17-sqlserver-param.json |
六、应用中心权限管理
6.1、进入应用中心模块、应用中心管理功能授权:
依次点击“团队管理”、“权限管理”、“功能授权”、“安全中心”、“堡垒机”;

6.2、应用授权
(1)点击“应用中心”菜单,点击要授权的应用的“编辑”按钮;

(2)点击“公开性”即可对该应用进行授权;

七、应用活跃会话
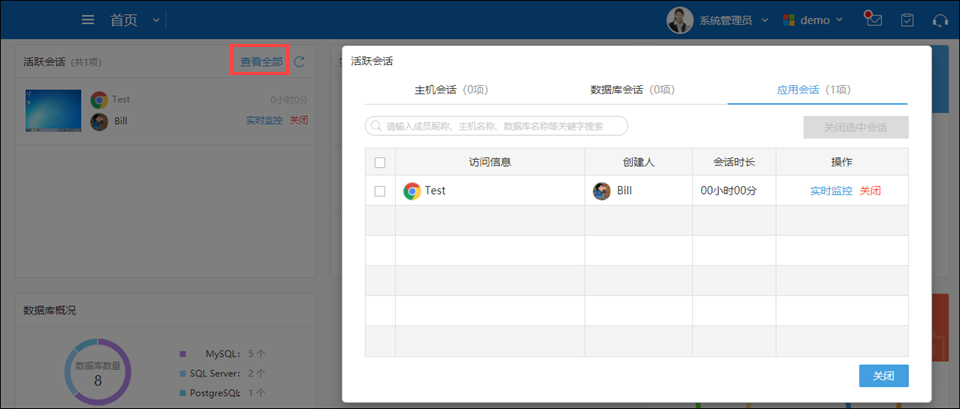
点击“首页”菜单,管理员可以查看当前在连应用的活跃会话,并且如果发现用户有不安全操作,可以强制关闭该会话;

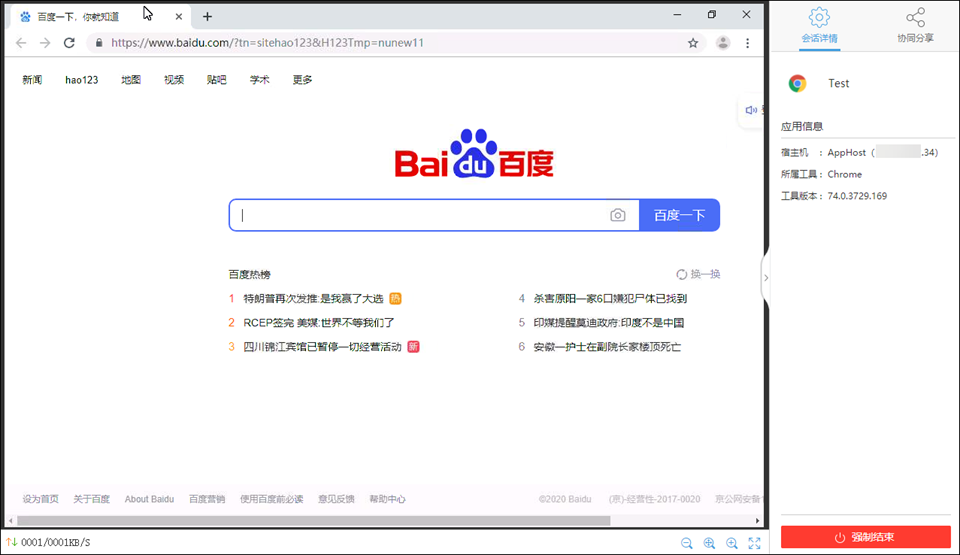
管理员可以点击实时监控查看当前用户在连情况,并且可以随时强制结束;

八、应用中心常见问题处理
如果您在应用中心使用中遇到问题,您可以查看应用中心 FAQ 指引;