一、应用中心创建应用
安装好应用宿主机,并且在“宿主机管理”里添加宿主机并发布了应用工具后,就可以正式在应用中心里创建、管理和访问应用了;
- 注意:通过应用发布方式访问MySQL、SQLServer、Oracle数据库工具并实现代填,请参考应用发布方式访问数据库进行操作,其他数据库工具则继续按下述方式创建应用即可。
(1)进入“安全中心”->“堡垒机”->“应用中心”菜单页面,点击“创建应用”,将弹出创建应用对话框;

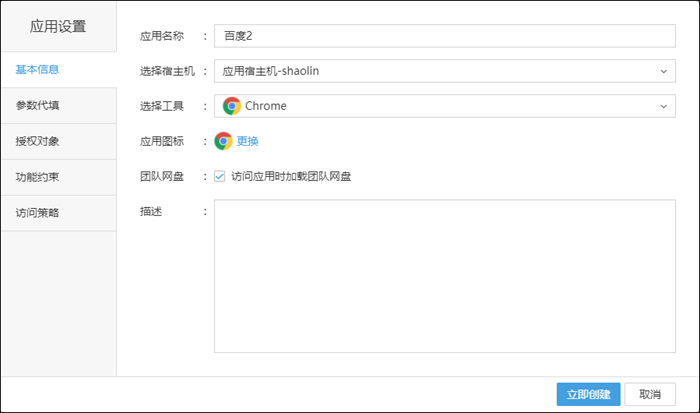
(2)“基本信息”:我们这里以通过发布的工具“谷歌浏览器”为例来创建一个应用“百度网”为例。填写要发布的应用的“应用名称”、选择这个应用要通过哪台应用宿主机来访问、选择该应用宿主机中已发布的“工具”、选择应用的“图标”、选择访问应用时是否加载“团队网盘”(访问应用过程中,可以通过团队网盘来进行文件传输);

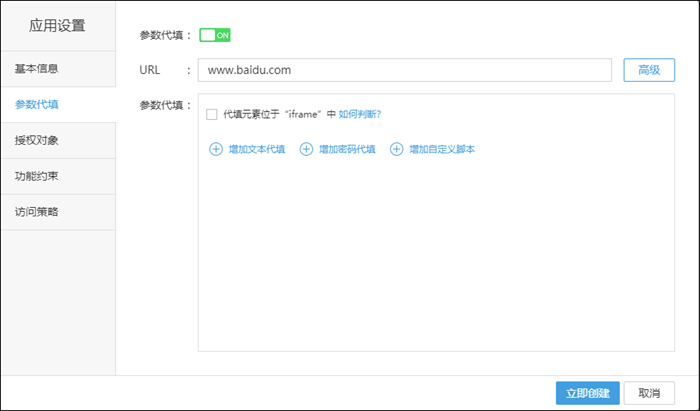
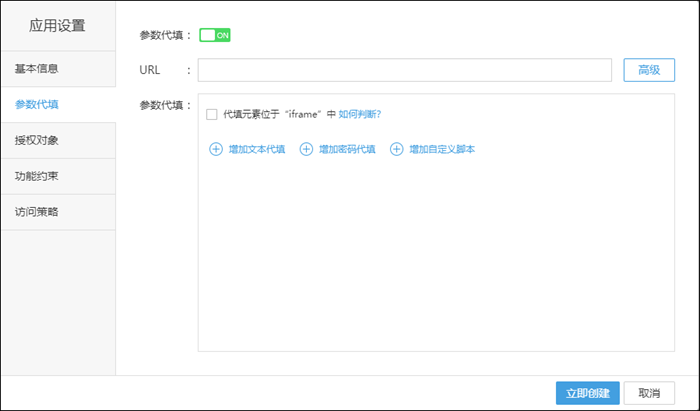
(3)“参数代填”:因为我们以创建“百度网”为例,所以这里请填下网站的URL,例如www.baidu.com。
如果您填写的网站可以通过账号密码登录,那么在“参数代填”栏这里可以参考Chrome代填指引以及参数代填指引来实现代填;

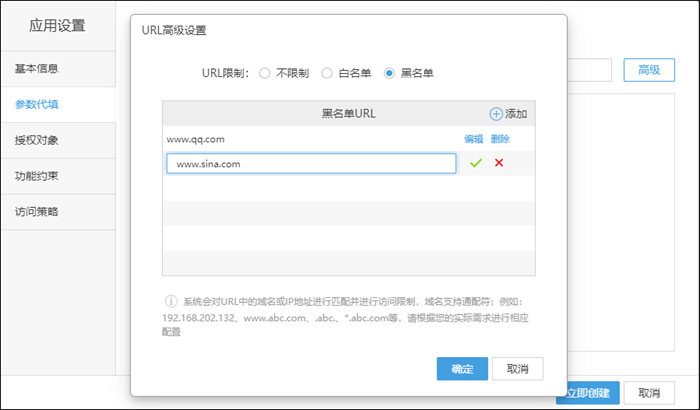
(4)在URL的“高级”这里,我们还可以通过黑白名单设置远程应用会话后只允许访问哪些网站或不允许访问哪些网站;
填写格式例如:192.168.202.132、www.abc.com、.abc.、*.abc.com等,请根据您的实际需求进行相应配置;

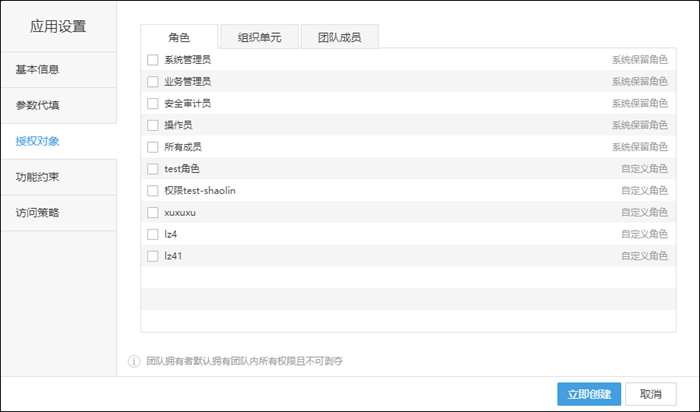
(5)“授权对象”:在这里我们选择应用要授权的角色、部门以及用户;

二、应用管理与策略
2.1、应用检索筛选
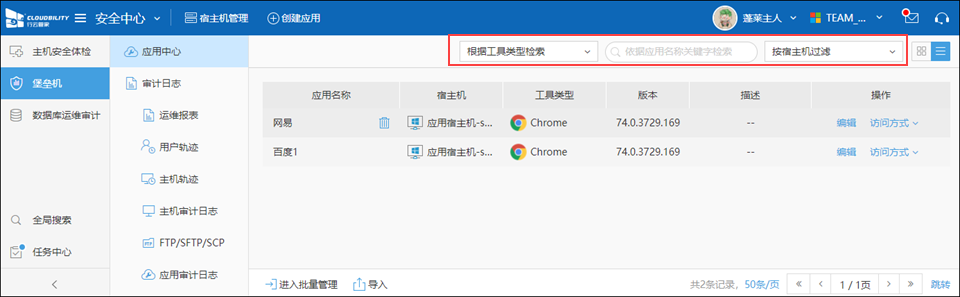
如图,可以根据工具类型进行筛选,根据应用名称关键字进行检索,根据宿主机进行过滤;

2.2、应用视图
如图,提供两种视图,可以根据需要进行设置;

2.3、功能约束
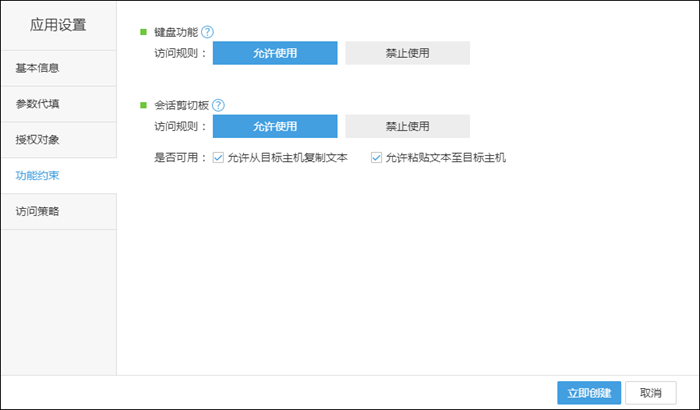
在创建、编辑应用时,我们可以给该应用设置策略进行限制;

(1)限制是否能使用键盘;
(2)限制是否允许使用会话剪切板功能,也就是是否允许目标应用与用户电脑进行文字字符复制粘贴;

2.4、访问审批
应用访问审批:应用访问审批开启后,团队成员在访问应用时,将需要获得相关角色成员的审批,审批通过后,会话才能被创建。

开启应用访问审批的前提是要创建应用访问审批工单,请按下述方式操作;
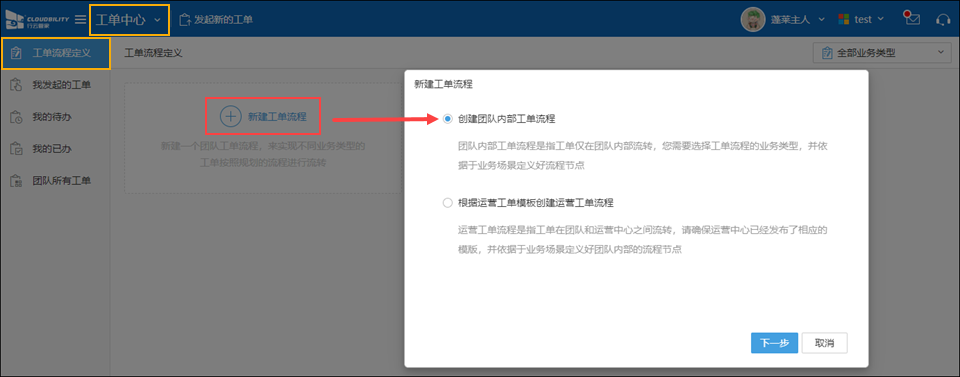
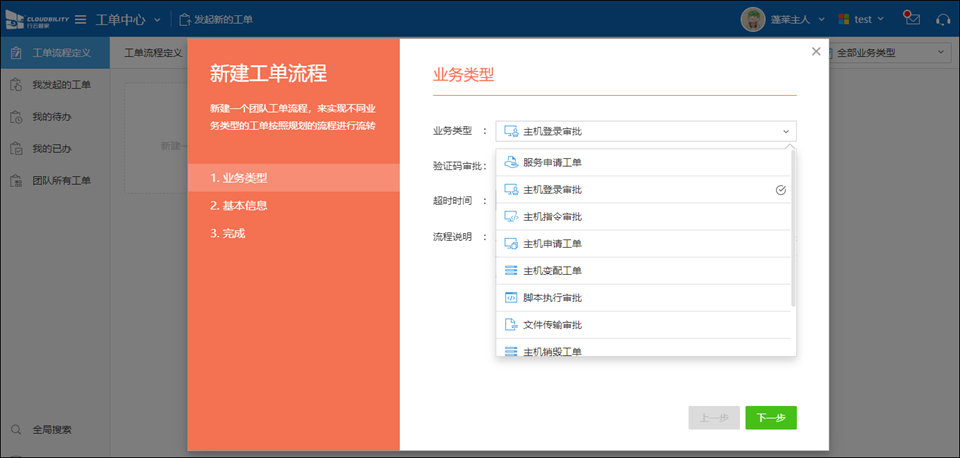
(1)首先进入到“工单中心”->“工单流程定义”->“新建工单流程”,点击“创建团队内部工单流程”;

(2)业务类型选择应用访问审批;

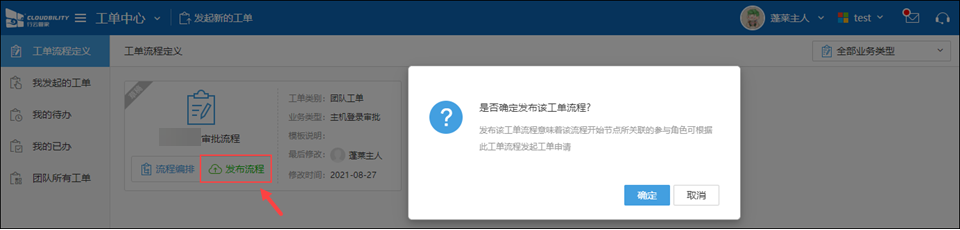
(3)在创建好工单并且完成流程编排后,一定要点这个“发布流程”,才能后续关联使用该工单;

2.5、访问策略
(1)会话水印:开启会话背景水印后,对会话的截图和拍照将带有会话创建者的信息。
(2)访问事由:如果要求强制填写,团队成员在访问应用时,会要求填写应用访问事由,便于了解所有成员每一次运维操作的原因和目的。
(3)访问时段:您可以指定在哪些时段允许访问应用。
(4)IP限制:IP限制包含白名单和黑名单两种。设置为白名单时,客户端IP必须在IP列表中才允许访问;设置为黑名单时,客户端IP在IP列表中将禁止访问。
(5)审计录像:您可以指定在创建会话时是否进行强制录像。

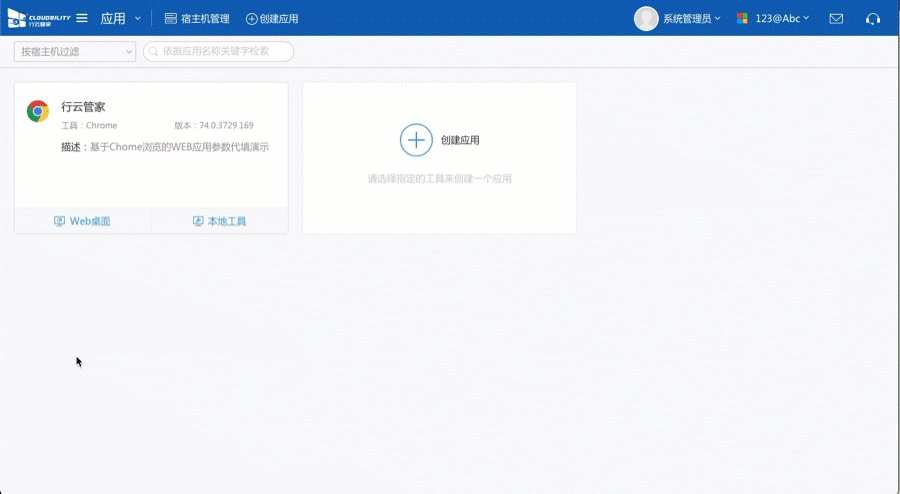
三、访问应用
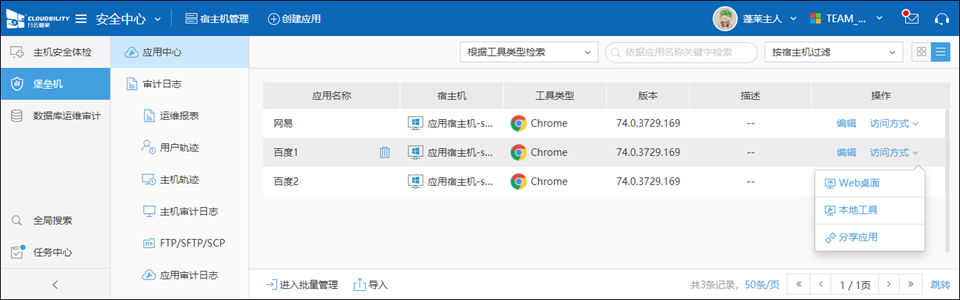
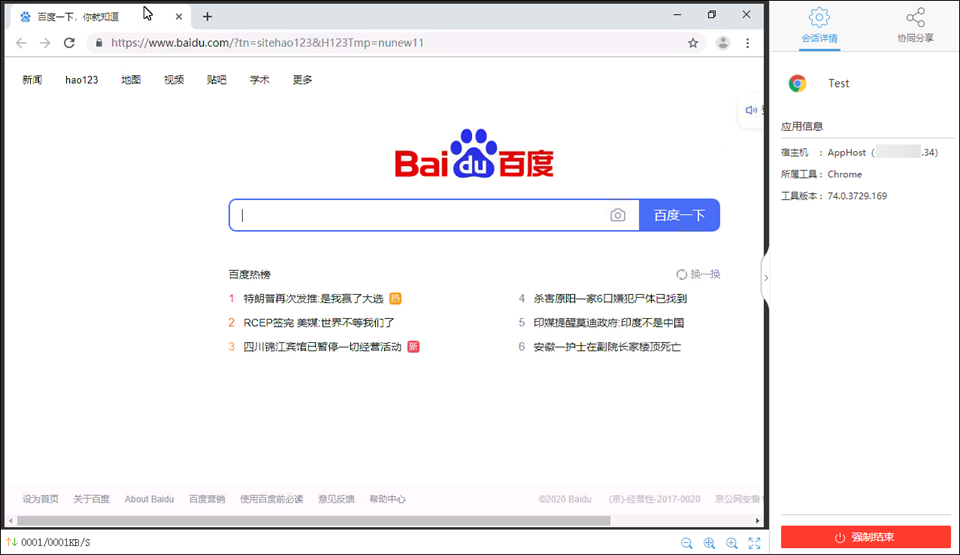
如图,支持Web桌面访问以及本地工具访问(调用您电脑的mstsc工具进行访问),直接点“访问方式”默认以Web桌面方式打开应用会话;

四、如何填写Chrome代填参数
我们以通过应用中心的Chrome浏览器登录阿里云控制台为例,介绍一下Chrome应用的代填方法:
4.1、编辑应用
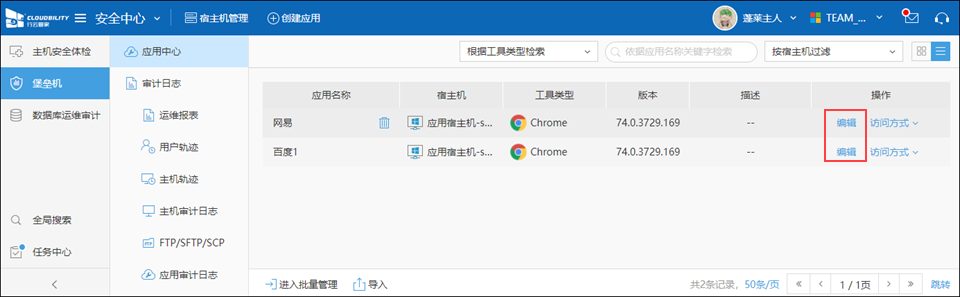
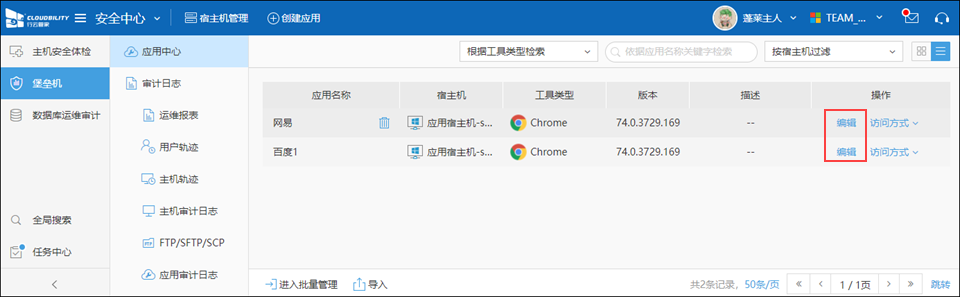
如图,点击“编辑”按钮:

4.2、选择参数代填
请切换至“参数代填”标签页,最终要完成如图信息的填写:“URL”、“文本代填节点”(也就是账号)、“密码代填节点”、“iframe”(网址一般没有iframe,有的话就要填),具体填写方式请参考后续步骤;

4.3、填写“URL”
请根据您实际的WEB网址填入URL,例如阿里云登录网址是https://account.aliyun.com/login/login.htm?oauth_callback
4.4、增加文本代填
(1)点击“增加文本代填”(也就是代填账号),此时会要求填写“代填节点”以及“代填内容”;
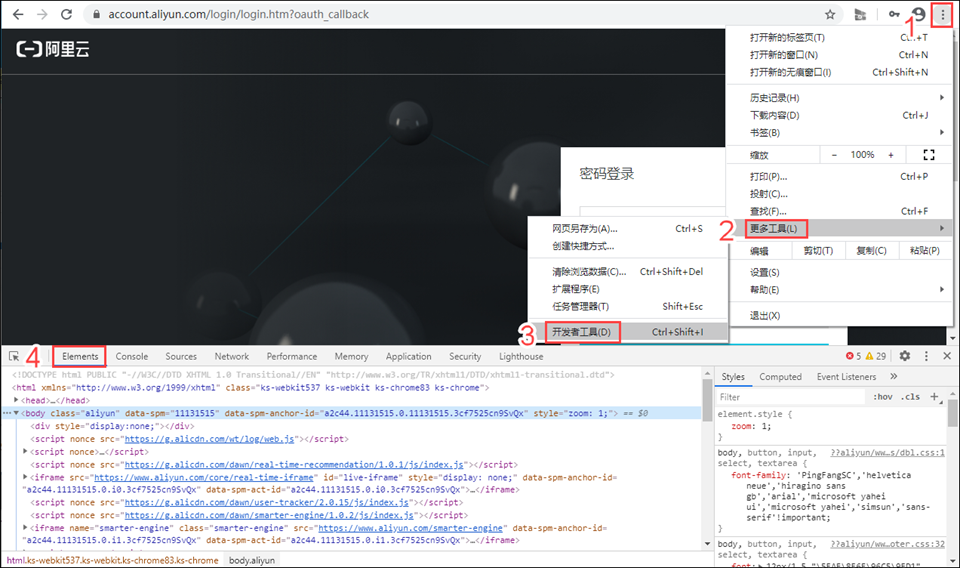
(2)另外打开一个网页,并打开阿里云登录网址,然后按如图步骤在当前网页打开“开发者工具”,并选择“Elements”;

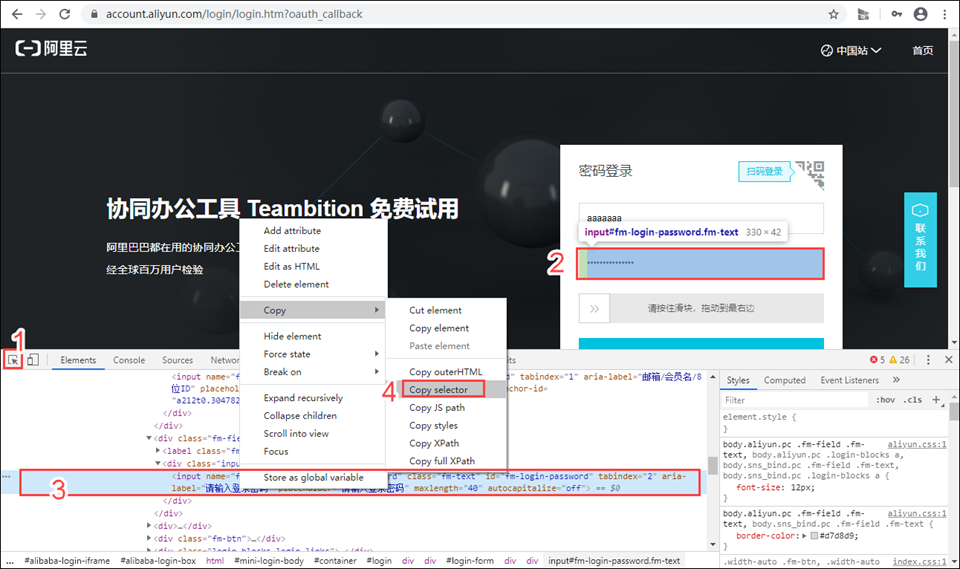
(3)如图,在“开发者工具”里点击最左边的“鼠标箭头图标”,然后把您自己的鼠标移动到填写账号的框那里,此时“开发者工具”的“Elements”会对应标蓝色,在这里右键鼠标,然后选择“Copy”,选择“Copy selector”,然后请回到行云管家网页里粘贴到“代填节点”里;

(4)“代填内容”请填写您需要代填的具体账号;
4.5、增加密码代填
(1)点击“增加密码代填”,此时会要求填写“代填节点”以及“代填内容”(“密码代填”节点中的填写内容会以密文展示);
(2)打开刚才阿里云登录网址,和上述步骤一样同样打开当前网页的“开发者工具”,并选择“Elements”;

(3)如图,在“开发者工具”里点击最左边的“鼠标箭头图标”,然后把您自己的鼠标移动到填写密码的框那里,此时“开发者工具”的“Elements”会对应标蓝色,在这里右键鼠标,然后选择“Copy”,选择“Copy selector”,然后请回到行云管家网页里粘贴到“代填节点”里;

(4)“代填内容”请填写您需要代填的账号对应的密码;
4.6、判断代填元素是否属于iframe
一般网站没有iframe,可以先不管这项试着保存后打开应用,看是否自动代填成功,如果没成功,则可以继续这一步来查看该网站是否属于iframe,阿里云登录网站属于iframe;
(1)打开刚才阿里云登录网址,和上述步骤一样同样打开当前网页的“开发者工具”,并选择“Elements”;

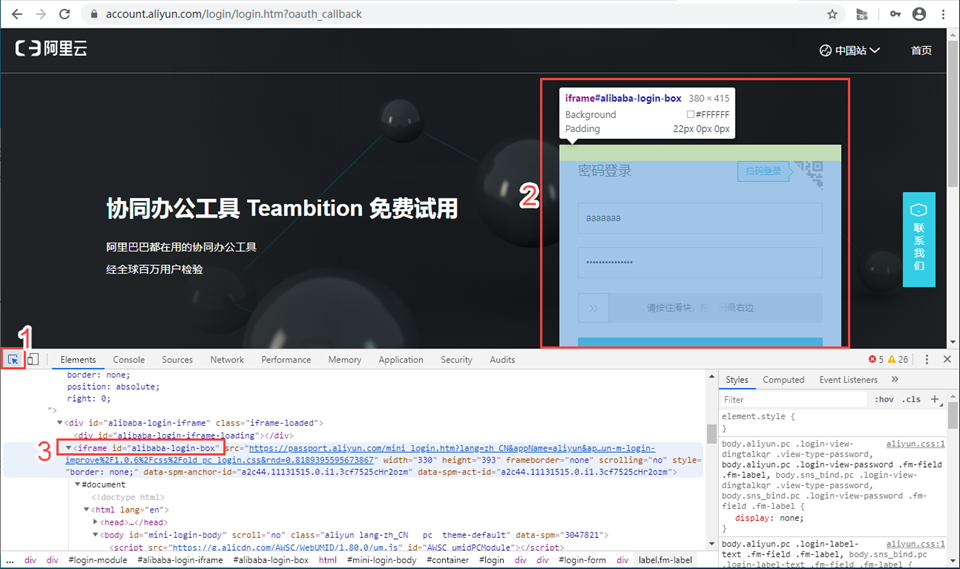
(2)如图,在“开发者工具”里点击最左边的“鼠标箭头图标”,然后把您自己的鼠标移动到填写整个登录框那里,此时可以看到框里有显示“iframe#alibaba-login-box”,证明阿里云登录网站属于iframe,并且下面的“开发者工具”的“Elements”对应标蓝色里有显示iframe id="alibaba-login-box",在这里右键鼠标,然后选择“Copy”,选择“Copy selector”,然后请回到行云管家网页里把#alibaba-login-box粘贴到“iframe”里;

4.7、最终阿里云登录网站参数代填填写如图

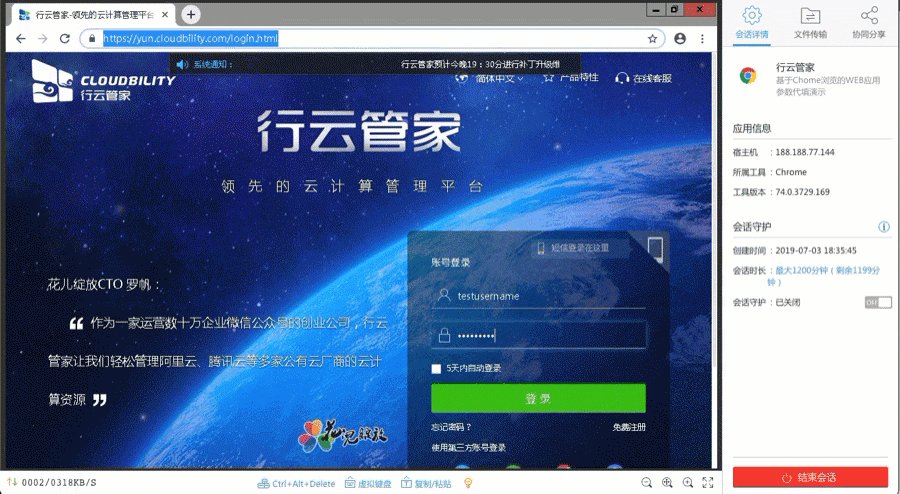
4.8、网站chrome参数代填效果如图(这里以登录行云管家的gif图为例)
通过应用中心的Chrome浏览器访问行云管家,代填效果如下:

五、参数代填JSON脚本
我们以数据库客户端工具Navicat为例,来进行参数代填JSON脚本说明。
(为了方便使用,这里为您准备了一些参数代填的JSON样例脚本)
5.1、使用场景举例
首先,我们来看一下Navicat工具是如何连接到数据库服务端的。
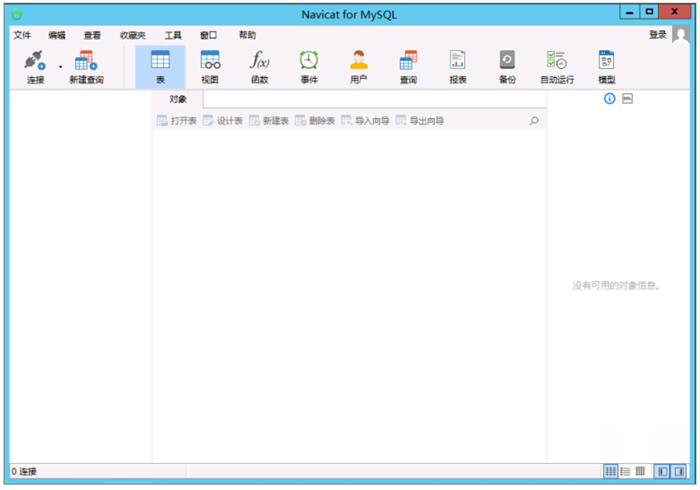
打开的Navicat的界面如下:(不同版本的Navicat其界面会有不同,这里以Navicat 12 for MySQL 为例):

在Navicat工具中,如果我们要连接到一个MySQL数据库,我们的操作过程如下:
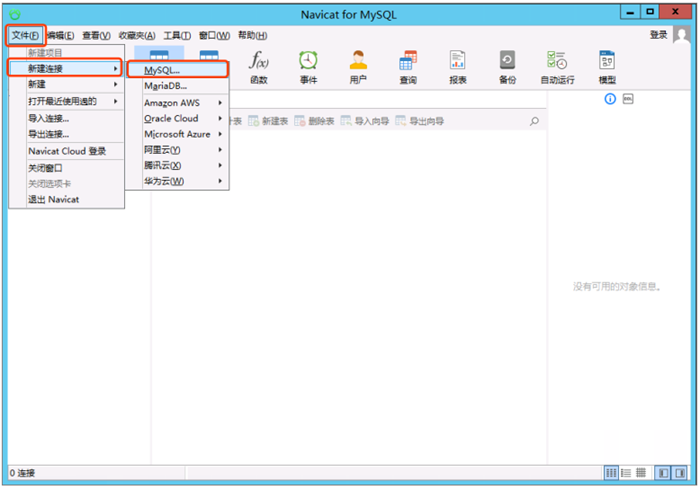
(1)在Navicat主界面中,点击“文件”菜单,然后将鼠标移动到弹出菜单中的“新建连接”菜单项之上,再将鼠标移动到弹出的子菜单中的“MySQL...”菜单项之上,并点击“MySQL...”菜单项,将会弹出MySQL新建连接对话框

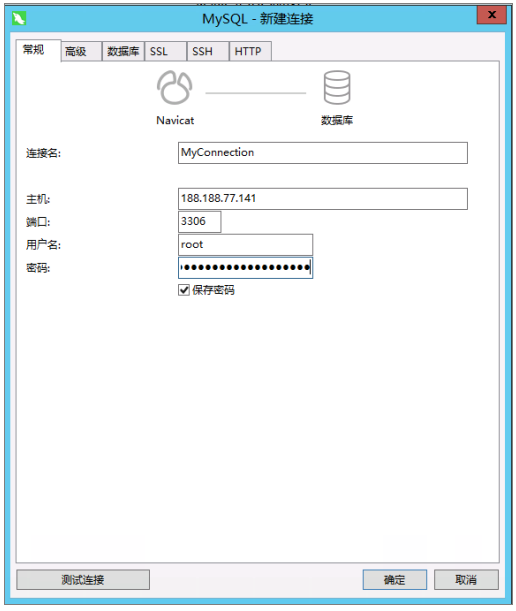
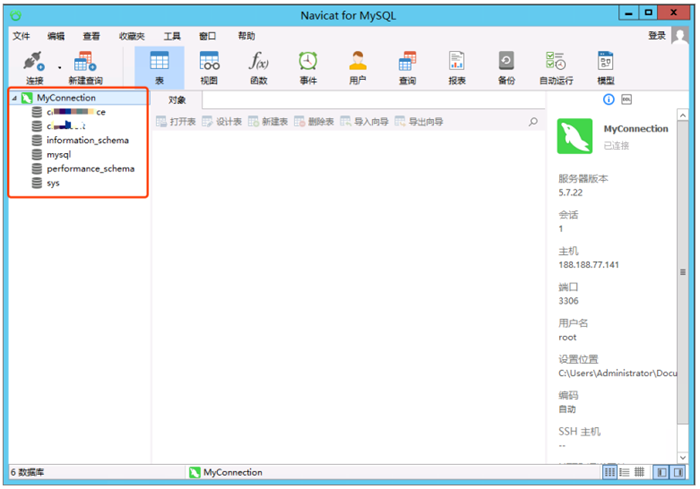
(2)在MySQL新建连接对话框中,我们需要输入“连接名”、“主机”(IP地址或主机名)、“端口”、“用户名”及“密码”这几项信息,然后点击“确定”按钮,即可连接到MySQL数据库


总结上述Navicat连接到MySQL数据库的过程,我们会发现,有两部分信息需要处理:
a)通过点击特定的菜单项,打开“MySQL新建连接对话框”;
b)在“MySQL新建连接对话框”中,要输入MySQL的IP地址等特定的信息,以连接到MySQL;
5.2、什么是参数代填
那么,所谓参数代填,指的是这样一个场景:在行云管家将这个Navicat作为一个工具发布后,我们在使用发布的Navicat来连接指定的数据库时, 行云管家可以自动点击Navicat的特定菜单项来打开“新建连接对话框”,并将您事先给出的“主机”、“端口”、“用户名”及“密码”这几项信息填入到“MySQL新建连接对话框”中的特定位置,然后自动点击“确定”按钮,连接至MySQL数据库。
5.3、参数代填JSON脚本
简而言之,我们的JSON脚本是用来描述上述参数代填过程所需的各项信息的,它最少包括两部分,即:
(1)操作描述:描述点击菜单项打开“新建连接对话框”,然后向“新建连接对话框”中相应位置填入“主机”、“端口”等各项内容,再点击“确定”按钮的过程;
(2)参数描述:填写“新建连接对话框”所需的各项信息,包括“主机”、“端口”、“用户名”及“密码”等;
在行云管家中发布的工具,往往会授权予多人,换而言之,行云管家中发布的工具会同时被多人使用,这样一来,就存在数据安全的问题,即是说用户A使用工具后留下的数据为了安全而不应该被用户B看到。那么,如果用户A使用工具之后,将其使用工具所留下的数据从文件系统中清理掉,则用户B在使用工具时就无法看到用户A所留下的数据,从而保证数据安全。
为了数据安全,通常JSON脚本中还包括第三部分:清理描述,这部分内容用于描述“关闭工具后,需要对操作(文件)系统做哪些清理操作”。
总结一下,参数代填JSON脚本主要包括三部分:
a) 参数描述;
b) 操作描述;
c) 清理描述;
5.4、参数代填JSON脚本样例
一个Navicat工具参数代填JSON脚本样例如下:
{
"meta_comment" : "meta是用来定义参数和自动代填变量信息的属性,是一个数组,如果没有任何变量,请定义一个空数组",
"meta" : [
{
"name" : "userName",
"label" : "用户名",
"type" : "text"
},
{
"name" : "password",
"label" : "密码",
"type" : "password"
},
{
"name" : "host",
"label" : "host",
"type" : "text"
},
{
"name" : "port",
"label" : "port",
"type" : "text"
}
],
"autoFillInfo": {
"title": "^Navicat",
"timeout": 10,
"maximize": false,
"action": [
{
"desc": "点击开始菜单",
"target": {
"desc": "标签为ActionMainMenuBar的控件,在相对位置(0,0)上点击",
"text": "ActionMainMenuBar"
},
"event": "mouse",
"param": [
[
10,
10
],
"left"
],
"wait": 0.5
},
{
"desc": "移动到子菜单上",
"target": {
"desc": "类型为TThemedPopupMenu的控件",
"class": "TThemedPopupMenu"
},
"event": "mouse",
"param": [
[
10,
10
],
""
],
"wait": 1
},
{
"desc": "点击打开菜单",
"target": {
"desc": "类型为TThemedPopupMenu的控件",
"class": "TThemedPopupMenu"
},
"event": "mouse",
"param": [
[
10,
10
],
"left"
],
"wait": 1
},
{
"desc": "隐藏输入法,此步骤可能失败,但是失败后仍然继续",
"target": {
"desc": "类型为NativeHWNDHost的控件",
"class": "NativeHWNDHost",
"seq":0
},
"event": "hide",
"param": [true],
"wait": 1,
"continue":true
},
{
"desc": "输入连接名",
"target": {
"desc": "最后一个Edit控件",
"class": "TEdit",
"seq": -1
},
"event": "message",
"param": [
"WM_SETTEXT",
"${_timestamp}"
],
"wait": 1,
"focus": true
},
{
"desc": "输入host",
"target": {
"desc": "第一个Edit控件(从0开始)",
"class": "TEdit",
"seq": 0
},
"event": "message",
"param": [
"WM_SETTEXT",
"${host}"
],
"wait": 1
},
{
"desc": "输入port",
"target": {
"desc": "第四个Edit控件(从0开始)",
"class": "TEdit",
"seq": 3
},
"event": "message",
"param": [
"WM_SETTEXT",
"${port}"
],
"wait": 1
},
{
"desc": "输入用户名",
"target": {
"desc": "第三个Edit控件(从0开始)",
"class": "TEdit",
"seq": 2
},
"event": "message",
"param": [
"WM_SETTEXT",
"${userName}"
],
"wait": 1
},
{
"desc": "输入密码",
"target": {
"desc": "第二个Edit控件(从0开始)",
"class": "TEdit",
"seq": 1
},
"event": "keyboard",
"param": [
[
10,
10
],
"${password}"
],
"wait": 1
},
{
"desc": "点击ok按钮",
"target": {
"desc": "第二个Tbutton控件(从0开始)",
"class": "TButton",
"seq": 2
},
"event": "mouse",
"param": [
[
10,
10
],
"left"
],
"wait": 1
}
]
},
"postRun": [
{
"action": "fileclean",
"params": [
"%USERPROFILE%\\Documents\\Navicat"
]
},
{
"action": "regclean",
"params": [
"HKEY_CURRENT_USER\\Software\\PremiumSoft\\Navicat\\Servers"
]
},
{
"action": "command",
"params": [
"echo",
"test"
]
}
]
}
样例说明:
a)上述样例中“meta”部分即为“参数描述”部分。其描述了代填的参数有四个,分别为:“用户名”、“密码”、“host”和“port”。这四个参数将会出现在“创建应用”对话框中(参考前述“创建应用”一节)。

b)上述样例中“autoFillInfo”部分即为“操作描述”部分。其描述了进行代填操作时点击菜单项打开“新建连接对话框”,然后向“新建连接对话框”中相应位置填入“主机”、“端口”等各项内容,再点击“确定”按钮的过程。
c)上述样例中“postRun”部分即为“清理描述”部分。其描述了关闭Navicat工具后,需要对操作(文件)系统做哪些清理操作。
5.5、JSON脚本样例下载
为了方便使用,这里为您准备了一些参数代填JSON脚本样例,样例包括内容见下表,请【下载】。
| 客户端工具 | 客户端版本 | 数据库类型 | JSON文件 |
|---|---|---|---|
| Navicat Premium | 11 | MySQL | navicat-11-mysql.json |
| SQLServer | navicat-11-mssql.json | ||
| Oracle | navicat-11-oracle.json | ||
| 12 | MySQL | navicat-12-mysql.json | |
| SQLServer | navicat-12-mssql.json | ||
| Oracle | navicat-12-oracle.json | ||
| 15 | MySQL | navicat-15-mysql.json | |
| SQLServer | navicat-15-mssql.json | ||
| Oracle | navicat-15-oracle.json | ||
| MySQL Workbench | 8.0.18 | MySQL | MySQLWorkbench-8-mysql.json |
| Navicat for Oracle | 12 | Oracle | navicatfororacle-12.json |
| PLSQL Developer | 13 | Oracle | plsql-13-oracle-param.json |
| SQL Plus | 18.5 | Oracle | sqlplus-18.5-oracle-param.json |
| Toad | 13 | Oracle | toad-13-oracle.json |
| SQL Server Management Studio (SSMS) | 17.9.1 | SQLServer | smss-17-sqlserver-param.json |
六、应用参数导入导出
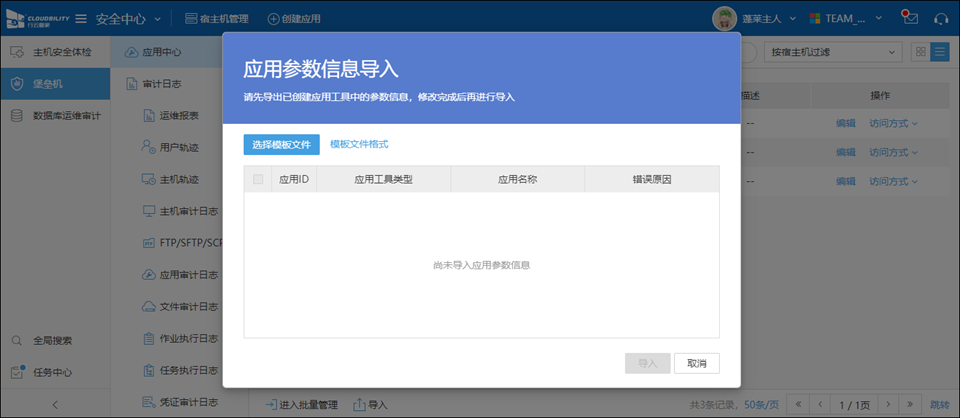
如图点击“导入”,可以把您准备好的模板按照我们官方模板方式填写后导入进来;

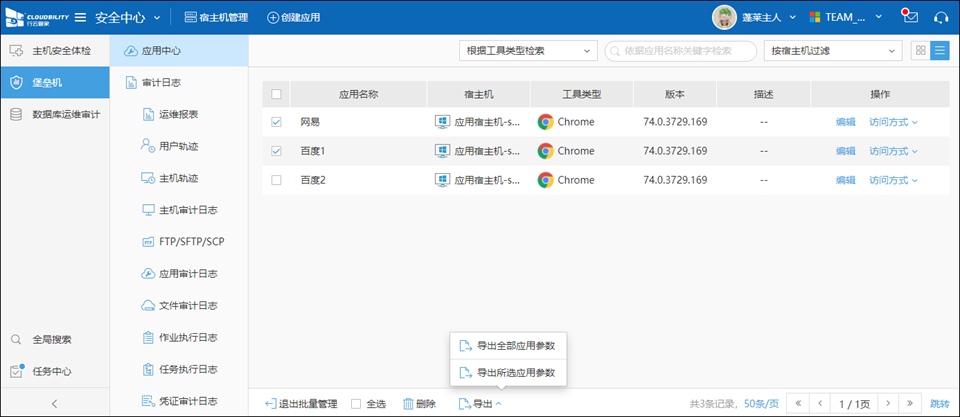
如图进入批量管理后,选择应用并点击导出,可以导出相关应用已填写的应用参数;

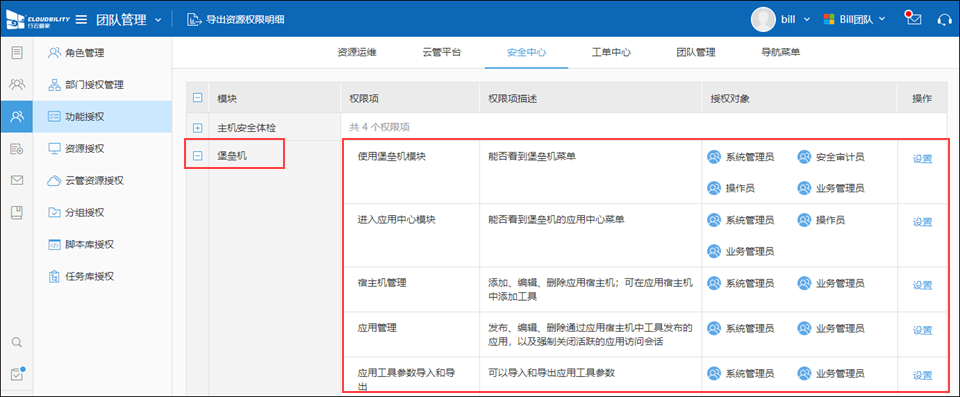
七、应用中心权限管理
依次点击“团队管理”、“权限管理”、“功能授权”、“安全中心”、“堡垒机”;

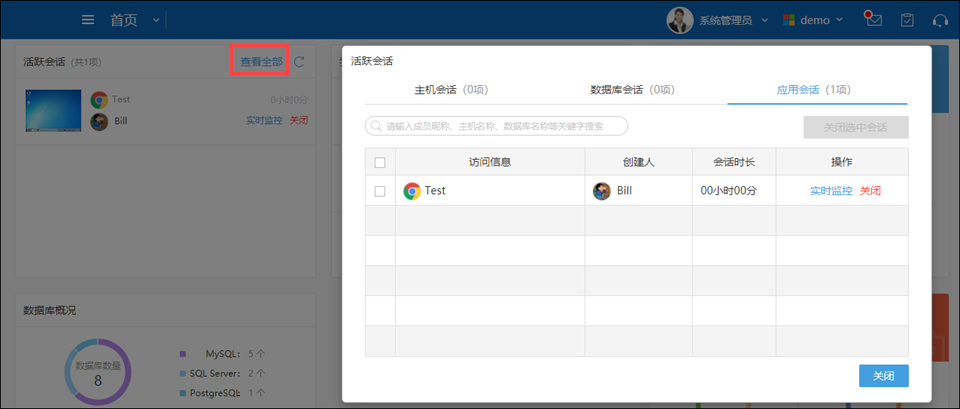
八、应用活跃会话
点击“首页”菜单,管理员可以查看当前在连应用的活跃会话,并且如果发现用户有不安全操作,可以强制关闭该会话;

管理员可以点击实时监控查看当前用户在连情况,并且可以随时强制结束;

九、应用中心常见问题处理
如果您在应用中心使用中遇到问题,您可以查看应用中心FAQ指引;